Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Display multiple coordinates on the map in Next JS
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Display multiple coordinates on the map in Next JS
Subscribe
1677
0
10-19-2021 05:21 AM
10-19-2021
05:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here below is my next JS Code which is showing simple map.
Can anyone please let me know that how can I display pop up or Info window on the marker location?
import NavBar from '@/components/NavBar'
import axios from 'axios';
import { useRef, useEffect } from 'react';
import { loadModules } from 'esri-loader';
export default function Home({...props}) {
const MapElement = useRef(null)
useEffect(() => {
let view;
loadModules([
"esri/views/MapView",
"esri/WebMap",
"esri/Graphic",
"esri/geometry/Point"
],{
css: true
}).then(([MapView, WebMap, Graphic, Point]) => {
const webmap = new WebMap({
basemap: 'topo-vector'
})
var view = new MapView({
map: webmap,
center:[-6.357768833333333, 53.415487166666665],
zoom:6,
container: MapElement.current
})
for(var i=0, i_length=props.data.length; i<i_length; i++){
var point_symbol = new Point({
longitude: props.data[i].longitude,
latitude: props.data[i].latitude,
spatialReference: { wkid: 3857 }
});
var graphic_symbol = new Graphic({
geometry: point_symbol,
symbol: {
type: "simple-marker",
style: "circle",
color: "orange",
size: "18px",
outline: {
color: [150, 200, 255],
width: 5
}
}
});
view.graphics.add(graphic_symbol);
}
})
return () => {
if(!!view) {
view.destroy()
view=null
}
}
})
return (
<div id="home-container">
<NavBar />
<div className="app-wrapper" >
<div className="app-content">
<div className="container no-padding">
<div className="row gy-4">
<div className="col-12 col-lg-8">
<div style={{height:850, width:1100}} ref={MapElement}>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
export async function getServerSideProps(context) {
let response = await axios(process.env.BASE_URL + 'zutec/v1/liveview/all',{
headers : {
'Authorization' : 'Bearer ' + process.env.TOKEN
}
})
let data = await response.data
return {
props : {
data: data
}
}
}
In above code, API call is doing by getServerSideProps and data as array of objects is passing to the component using props.
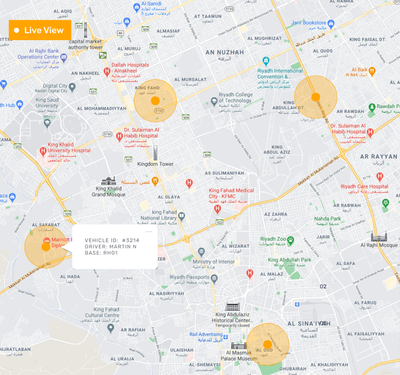
I need to display information as below.
0 Replies