- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Create Widget Toolbar using DOM element(s)?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The great thing about Web AppBuilder to me is that you get this general layout for your app out of the box. Whether you like the available themes or not, at least you have something resembling a frame and toolbar to house your map. But that's the only thing I like about WAB, and that's why I keep coming back to working with the API.
What I'm missing there is an easy way to build something like a toolbar. View UI is clean and simple enough. But with top-right, bottom-right, top-left, and bottom-left at my disposal, I'm left with few options. Now, I'm not trying to clutter up my apps. I'm a big champion of targeted or focused maps rather than those mother-of-all-web-app type.
I've looked at Bootstrap or Calcite-Bootstrap, and they look great. But for what I'm right now, that's more than I need. I tried a few things with the DOM, and can't seem to get them to work. For example, why doesn't this work...?
const toolbarTable = document.createElement("table");
toolbarTable.style.opacity = "1";
toolbarTable.style.width = "200px";
tollbarTable.style.backgroundColor = "#ffffff";
view.ui.add(toolbar,{
position: "top-left"
});
const row = table.insertRow(0);
const cell1 = row.insertCell(0);
const cell2 = row.insertCell(1);
const cell3 = row.insertCell(2);
//Note: I'm not planning to add three Home buttons
// just used this for testing widget behavior
const homeBtn1 = new Home({
view : view,
container: cell1
});
const homeBtn2 = new Home({
view : view,
container: cell2
});
const homeBtn3 = new Home({
view : view,
container: cell3
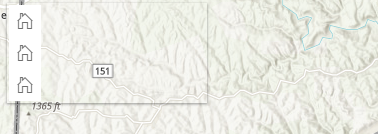
});What this does against my expectations create a table with three rows, each with one cell, i.e. the three widgets are stacked one upon the other.

How, if I try just putting some text in the cells - either using .innerHTML or as below, that works fine.
cell1.append("Cell 1");
cell2.append("Cell 2");
cell3.append("Cell 3");
Any idea how to make this work, or other suggestions for creating a horizontal strip or toolbar to hold a number of widgets?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Arne,
So something like this?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1, maximum-scale=1,user-scalable=no"
/>
<title>Home button - 4.12</title>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.12/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.12/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/widgets/Home"
], function(Map, SceneView, Home) {
var map = new Map({
basemap: "streets",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
center: [-56.049, 38.485, 78],
zoom: 3
});
const toolbarTable = document.createElement("table");
toolbarTable.style.opacity = "1";
toolbarTable.style.backgroundColor = "#ffffff";
view.ui.add(toolbarTable,{
position: "top-left"
});
const row = toolbarTable.insertRow(0);
const cell1 = row.insertCell(0);
const cDiv1 = document.createElement("div");
cell1.appendChild(cDiv1);
const cell2 = row.insertCell(1);
const cDiv2 = document.createElement("div");
cell2.appendChild(cDiv2);
const cell3 = row.insertCell(2);
const cDiv3 = document.createElement("div");
cell3.appendChild(cDiv3);
//Note: I'm not planning to add three Home buttons
// just used this for testing widget behavior
const homeBtn1 = new Home({
view : view,
container: cDiv1
});
const homeBtn2 = new Home({
view : view,
container: cDiv2
});
const homeBtn3 = new Home({
view : view,
container: cDiv3
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Arne,
So something like this?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1, maximum-scale=1,user-scalable=no"
/>
<title>Home button - 4.12</title>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.12/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.12/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/widgets/Home"
], function(Map, SceneView, Home) {
var map = new Map({
basemap: "streets",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
center: [-56.049, 38.485, 78],
zoom: 3
});
const toolbarTable = document.createElement("table");
toolbarTable.style.opacity = "1";
toolbarTable.style.backgroundColor = "#ffffff";
view.ui.add(toolbarTable,{
position: "top-left"
});
const row = toolbarTable.insertRow(0);
const cell1 = row.insertCell(0);
const cDiv1 = document.createElement("div");
cell1.appendChild(cDiv1);
const cell2 = row.insertCell(1);
const cDiv2 = document.createElement("div");
cell2.appendChild(cDiv2);
const cell3 = row.insertCell(2);
const cDiv3 = document.createElement("div");
cell3.appendChild(cDiv3);
//Note: I'm not planning to add three Home buttons
// just used this for testing widget behavior
const homeBtn1 = new Home({
view : view,
container: cDiv1
});
const homeBtn2 = new Home({
view : view,
container: cDiv2
});
const homeBtn3 = new Home({
view : view,
container: cDiv3
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nice!!! I simply forgot to create mew div's for each table cell. Added some padding, and this will be a great start. Thanks, Robert! Very helpful!