- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Colouring the layers in my LayerList widet
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am learning more and more all the time with help from this community. With help I have now been able to display the LayerList widget in an HTML div and hide individual layers if there is nothing displayed on the map for the layer.
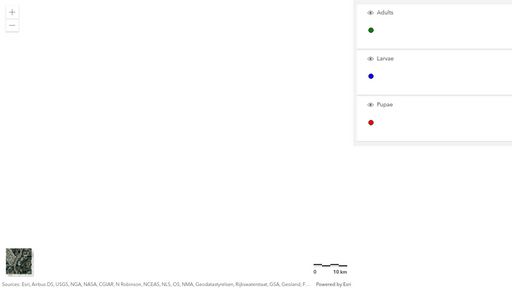
I would now like to colour the layers to match the graphic symbol I am using on the map. See the attached screenshot so you can understand what I am trying to do.
Thank you in advance
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David,
I was finally able to get some time to look at this. The listItemCreated function actually gets called multiple times (map initialization and at other times) and this is likely why you are seeing the misleading layer count info. We've actually fixed this in the next version of the API where the function will only be called once. I moved the log statement to the bottom and have it simply logging out the layers collection and there is only one layer for each category.
To remove the layers without any sightings from the layer list you can simply set the listMode to hide for that layer. I modified your logic slightly to show this on line 299 of the codepen below. I hope this helps.
Here is the codepen I was playing with. https://codepen.io/sagewall/pen/abMNeZQ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @DavidShearan ,
I think what you are asking could be accomplished, but as an alternative you might consider adding a Legend to the list item panel as shown in this sample. https://developers.arcgis.com/javascript/latest/sample-code/widgets-layerlist-legend/ this would enable to you have symbols that differ in more than just the color and still provide your users a preview of what the layer looks like on the map.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you. I did a lot of searching before posting my question and I found this along the way. It looked really interesting but I still want the users to be able to switch on/off the layers and it didn’t look as though I could accomplish this using a legend.
Perhaps I am wrong?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
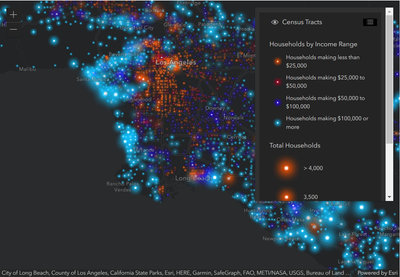
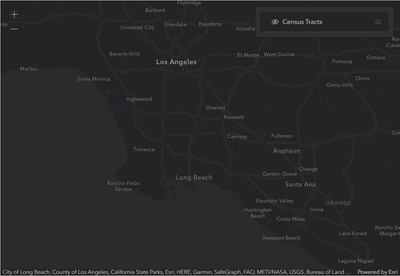
The Legend widget by itself doesn't have the ability to turn on or off the visibility of layers but when it's added into the layer list's list item with the listItemCreatedFunction the ability to toggle layers on and off in LayerList widget is preserved. So you can still control visibility with the visibility icon (eye) on the left of the layer name and open and close the panel containing the legend with the right hamburger looking button.
https://developers.arcgis.com/javascript/latest/sample-code/widgets-layerlist-legend/
Layer and legend visible
Layer and legend not visible
In your example you would end up with three layers in your layer list and each layer would have a legend that shows how that individual layer looks on the map right underneath it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That is a very detailed description and explanation. Thank you for taking the time to understand my issue. That appears to give me what I want and will give it a try.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
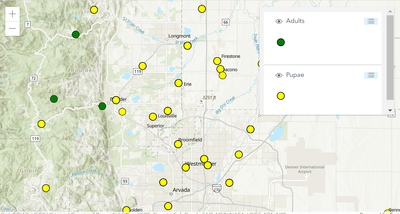
Hello again. I have applied that and now have text under each list item that simply says ‘No legend’ so clearly I am nearLy there. Now I guess I have to give each one a label title? I am assuming that I need a Renderer to achieve this? Will Simple Renderer do the job or is there an easier way to accomplish it.
I think the best result would be for the legend to show the green dot for Adults and then the label Adults. However if I did achieve that then the word Adults would appear twice. Could I switch off the title next to the eye?
sorry, it seems like I need to be led step by step through this. I am constantly searching the online documentation but don’t know whether I am going in the right direction or not
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @DavidShearan ,
Yes a SimpleRenderer using a SimpleMarkerSymbol is likely the place you want to start, especially if you want different colored circles on the map. The layer title should only display once. I wrote up a codepen to show how to use a SimpleRenderer on two different feature layers and how it's intended to display in the layer list. I hope it helps provide the correct pattern for you to follow.
https://codepen.io/sagewall/pen/NWoZVdY
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you again Especially for going out of your way to provide the code to do this.
I will aim to convert my script which currently uses GraphicLayers. I don’t know if that was the right choice but it’s what was there when I took over the maintenance and development of this website.
What do you think? Should I stick with GraphicLayers or switch to FeatureLayers? I will do some reading about both to see how they match with my situation. Not sure if it helps but all the data for plotting these coordinates is coming from a MySQL database and is selected within the script and plotted individually.
thank you again for your support in this matter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi.
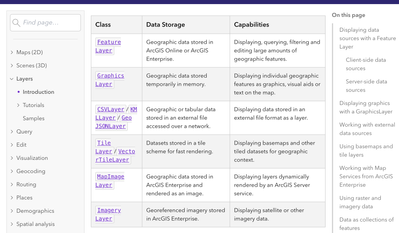
I think I may have answered my own question. From the attached screenshot it appears at first sight that GraphicsLayer is the right choice
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Happy to help,
Ahh, that explains some things. GraphicsLayer are great for quickly adding graphics to the map but it is generally preferred to construct a FeatureLayer with its source property when working with client-side graphics since the FeatureLayer has more capabilities than the GraphicsLayer, including rendering, querying, labeling and in your case better Legend support. This functionality is somewhat new and it looks like we need to update the table.
I'd suggest creating a client side feature layer from your graphics, this will give you more functionality moving forward with your app. You simply need to use your array of graphics in the FeatureLayer's source property, and move the symbol from the graphic into the renderer on the FeatureLayer.
- Set an array of graphics on the FeatureLayer.source property. All graphics must have the same geometry type.
- Specify an array of field objects, which provide the schema (name, alias, and type) of each attribute field.
- Set the objectID field property to a field containing unique IDs for each feature in the source property.
I modified the normal sample for client side feature layers in this codepen to hopefully show one approach of how this can be done with an array of adult graphics and another array of pupae graphics.
https://codepen.io/sagewall/pen/qBgeZeq
If you have thousands and thousands of individual data points you also might find the approach used in this sample useful. https://developers.arcgis.com/javascript/latest/sample-code/layers-featurelayer-large-collection/