- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: basemaps & NLiu's TOC
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to implement NLiu’s TOC widget. Basically, what I have done is created two custom base maps that I add to the basemapgallery. One of the basemaps is a Zoning map for our county and the other is an aerial photo. I then add a dynamic map service for the parcels. The parcels float on top of the photo or Zoning depending on the state of basemaptoggle. The parcels show up in the Table of Contents but Zoning does not. How do I get the Zoning map to show up in the TOC? It will display in the TOC if I add it as a tiled map service but not as a basemap. Here’s my code. The TOC is at the bottom. In its current state, it will place the parcels in the TOC. If I un-comment the Zoning piece in layerinfos, the arcels don’t display in the TOC and I get an error message in the console stating “Uncaught ReferenceError: Zoning is not defined.” What do I have to do to get it to recognize the Zoning basemap?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
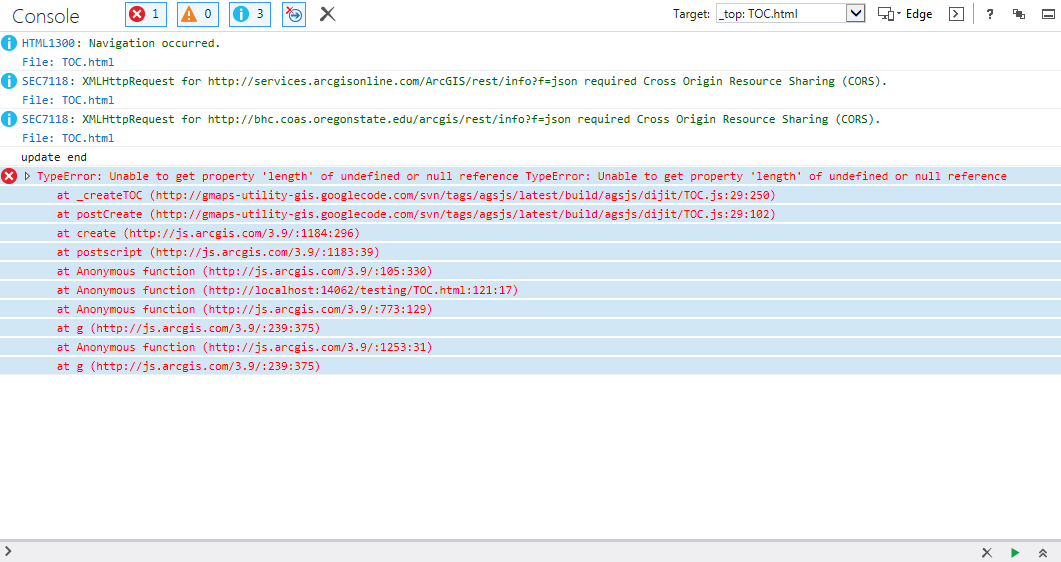
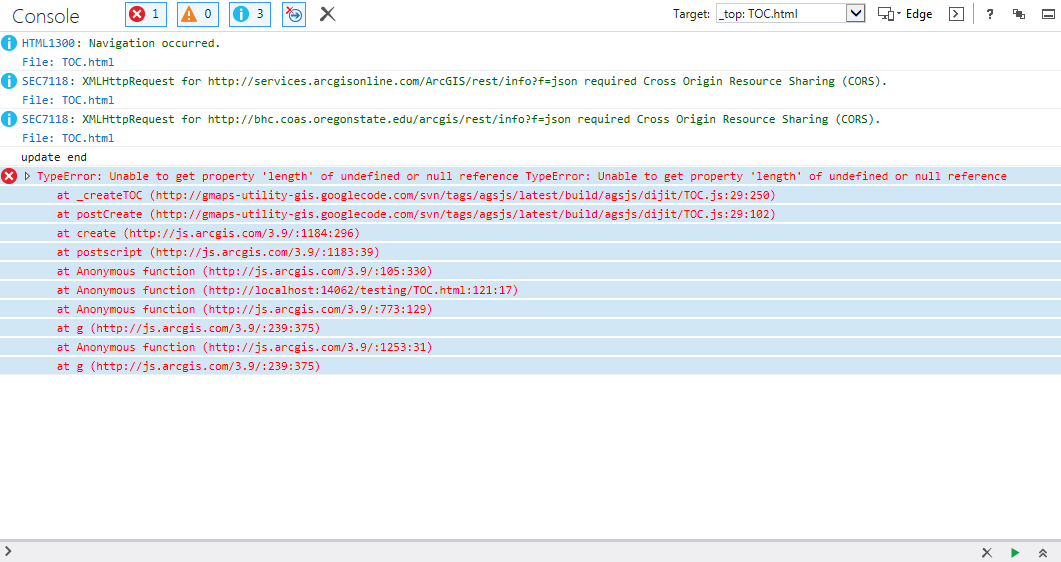
I deleted that message after thinking about it a little more. Instead, I tried making a test version and ended up with this error, which points to the TOC code.

So it looks it can't be done this way...you'll have to think of another way to do it. Could you add them as regular layers and switch between the maps via a Radiobutton?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The TOCLayerInfo can accept a Layer but you are creating Zoning as a BasemapLayer, which is entirely different.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So, does that mean it can't be done? It seems to me that I have seen some discussion on ways to suppress the display of basemaps in NLiu's Table of Contents, unless they were referring to a tiled map service called basemap.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you do not include the LayerInfo at all, the basemap will be added to the TOC. I haven't tested it when using the BasemapToggle, so I don't know if it will add the zone map at first or the aerial map when you toggle to it.
toc = new TOC({
map: map
}, 'tocDiv');
toc.startup();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
I appreciate your efforts. I have tried that previously and didn't get the desired results. I just tried it again, and I did not get any layers in the TOC. In the console, I received this error:
Uncaught Error: Tried to register widget with id==tocDiv but that id is already registered
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
Not sure why it isn't showing up here, but in my e-mail in-box, you asked:
Did you comment out the other TOC?
I don't have another TOC. My TOC currently looks like this:
// connect.connect(map, 'onLayersAddResult', function (results) {
toc = new TOC({
map: map
/* layerInfos: [{
layer: Parcels,
title: "Parcels"
}] */
}, 'tocDiv');
toc.startup();
// });
map.addLayer(Parcels);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I deleted that message after thinking about it a little more. Instead, I tried making a test version and ended up with this error, which points to the TOC code.

So it looks it can't be done this way...you'll have to think of another way to do it. Could you add them as regular layers and switch between the maps via a Radiobutton?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm no programmer; not by a long shot, but I'll give it a try. Thanks, Ken.