- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Instant Apps
- :
- ArcGIS Instant Apps Questions
- :
- Pop-up Text Overflow on Mobile
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Pop-up Text Overflow on Mobile
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
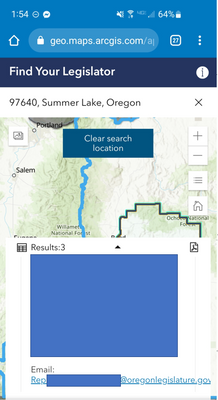
I'm having an issue where on a mobile device the email address is getting cut off. The mobile device is a Samsung Galaxy and the browser is Chrome.
This is happening in a Zone Lookup App and seems to only be happening with the email, other text appears to flow to the next line correctly. The source HTML from the pop-up text element is as follows:
<p>
<span style="color:#9E6900;font-size:18px;"><strong>OR House District {DISTRICT} - {Name} </strong></span>
</p>
<p>
Party: {Party}
</p>
<p>
Phone: {Phone}
</p>
<p>
Address: {Address}
</p>
<p>
Email: <a href="mailto:{Email}" rel="nofollow ugc">{Email}</a>
</p>
<p>
<a href="{URL}" rel="nofollow ugc">Website</a>
</p>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can add a scroll to accommodate longer content with the below custom CSS. An issue has been logged to add a scroll by default, this will be included in the next update of ArcGIS Online.
.esri-feature-content{
overflow:scroll;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can add a scroll to accommodate longer content with the below custom CSS. An issue has been logged to add a scroll by default, this will be included in the next update of ArcGIS Online.
.esri-feature-content{
overflow:scroll;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @BethRomero! Excited to hear that this will be included by default in the future.
One other solution which was suggested by one of my colleagues was the following CSS:
.esri-feature-content a {
word-break: break-word;
}