- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Instant Apps
- :
- ArcGIS Instant Apps Questions
- :
- Re: Custom CSS or Calcite button inside Instant Ap...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom CSS or Calcite button inside Instant Aps Introduction Window
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
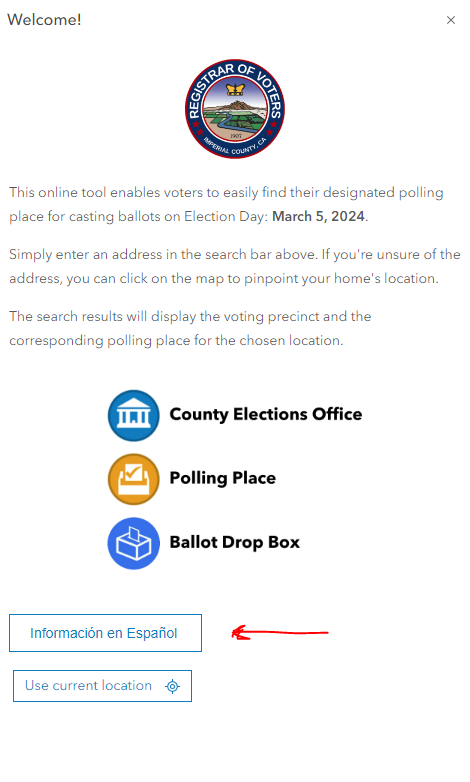
I am currently working inside the Elections Outreach solution's "Locate My Polling Place" app, and I am trying to implement a button inside the Introduction (info-content) window. I was able to create one with basic HTML, however, I would like to customize it further to replicate the hover and style behavior of a button and maybe add an icon.
The purpose of the button is to make Spanish language availability more intuitive for members of the public that visit the app.
However, I don't seem to be able to use custom CSS on the HTML inside the introduction window, or use calcite components. Is any of this possible?
Any suggestions would be immensely appreciated. Thank you.
https://www.arcgis.com/apps/instant/lookup/index.html?appid=0a1329c63d524841b1defe4429e92b50
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's a really ugly example of how you could style the link when users hover over it. You'd paste this css in the Custom Css section of the config panel
.details-content p a:hover {
background-color: orange !important;
color: blue !important;
border: none!important;
border-bottom: solid 4px crimson !important;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
for the style (hover), what kind of hover do you intend to implement?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would like to thicken the border of the button on hover, just like the calcite buttons.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
if you can send the style for the button border or the button itself, generating the hover can be done much quicker.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's a really ugly example of how you could style the link when users hover over it. You'd paste this css in the Custom Css section of the config panel
.details-content p a:hover {
background-color: orange !important;
color: blue !important;
border: none!important;
border-bottom: solid 4px crimson !important;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much Kelly, this did the trick!