- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Survey Geopoint Item on iPhone Experience Buil...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Survey Geopoint Item on iPhone Experience Builder WebApp drawing improperly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
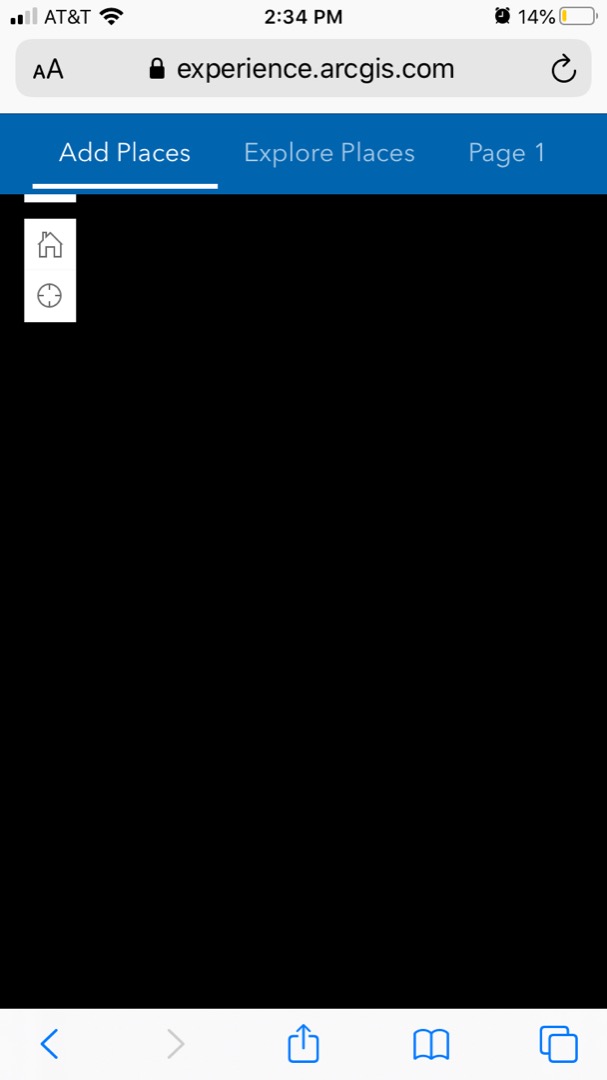
I have a survey123 survey embedded in a web app that when called in safari on an iPhone loads improperly when activated. After clicking the geopoint map it sometimes it fills the screen with black and has a few of the location buttons, other times no buttons. There doesn't seem to be a way to escape back to the main screen. The buttons don't appear to do anything.
Most recent version of everything as it is all the web based versions-
Survey123 built online
Experience Builder online
Iphone 6s with current ios
Thanks for any insight.
Dan

webapp survey123
webapp
iphone
geopoint
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We also appear to be having user issues with a geopoint field in a Survey123 webform using iPhone 6. The geopoint field is not behaving properly (not able to select a location, and the address/place name input not appearing). The survey was published from Connect, and can be accessed by users either through an iframe on our webpage, or the direct link to the webform.
Also finding generally that accessing the form that is embedded in our webpage using an iframe via any mobile device (tested on android) produces a black screen with no input options when the geopoint question is accessed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The solution to this (at least for us) was to change the iFrame height, as it had been set to a size larger than that of some devices (e.g. iPhone 6). Following advice from ESRI support we modified the embed html and have had no problems reported since.