- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Custom layout for mobile devices
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I've started exploring the Experience Builder just recently and super excited on how big this product will get!
As I'm still at the early stages of getting my head around it, I'm still getting used to how things are able to be organized and configured.
I've created a nice page with a header and menu, but when switching to a mobile layout, I'd like it to reorganize the properties of the components.
When I do change the properties of the components, like the size for a text object, or the layout of a menu, they are applied for all layout and not just the mobile view. Is this how it should be? Is there a way for me to have a different look to the mobile version?
Thanks,
Shay.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've solved this by using the "append list", which hides widgets in different layouts, then added a new widget to be used for a different view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've solved this by using the "append list", which hides widgets in different layouts, then added a new widget to be used for a different view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have had the same question - So, to make sure I am understanding it clearly - in say layout 2, 1) duplicate the widget you want to modify, 2) append the original widget in layout 2, 3) modify the duplicate widget to meet the layout 2 needs. Then when returning to layout 1 only the original widget, will be viewed?
I have already built my site almost to completion in layout 1... spent a bit of time making changes to font in, and removing some widgets in layout 2.... then when I returned to layout one it kept about 50% of the changes I made in layout 2. It was a frustrating moment. So I just want to make sure I proceed correctly. Is there a list of which modifications will carry over from one layout to another, and which ones will not?
Thank you! Appreciate all of the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've ran into a similar issue with designing an app for mobile responsiveness. I have enabled a custom layout to be used on medium and small screen sizes but my custom layer list widget only displays on the full screen default layout. I thought there was an easy solution that involved make duplicates of the widget for the other layouts but that causes synchronization issues when layers get toggled on and off. Is there a way to reuse the same widget in the other layouts or must I create duplicates?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
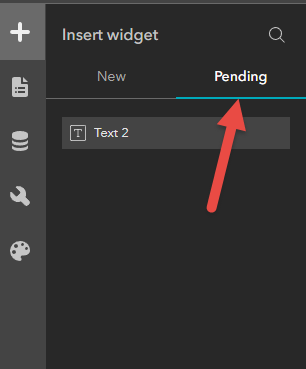
Hi, you can reuse widgets by adding them from the Pending tab in the Insert widget panel.
Doc can be found at: https://doc.arcgis.com/en/experience-builder/latest/build-apps/design-for-mobile-devices.htm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can reuse the widgets by adding them into the pending tab but the widgets get destroyed and recreated whenever the layout changes. This is not ideal since users may toggle something on and then resize the window but the widget will show the layer as being off. I imagine there must be a way to maintain the widget state between layouts.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is a link to a similar thread that describes the state issue and presents two ways to resolve the synchronization error.