- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Image widget: tablet and mobile "fill" setting...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Image widget: tablet and mobile "fill" settings only top-align, not center
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello!
I am building an app using experience builder and have come across an issue only in tablet and mobile screen sizes. I have an image widget that populates with the attachments from my map data. The image size is fixed, so I have the "fill" setting on so the attached images fill the space. On desktop, the images vertically align center, which is what I want. For whatever reason, on tablet- and mobile-size screens, the images are top-aligned in the image widget. I can't find a vertical alignment setting for the image, only a horizontal alignment setting for the whole widget, not the image that populates it.
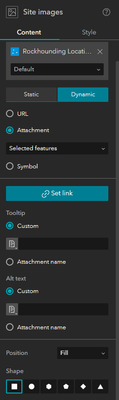
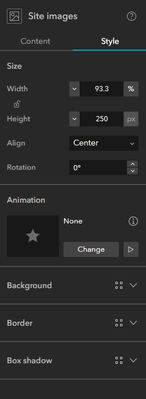
Current image widget settings:
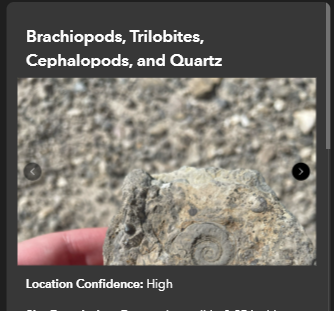
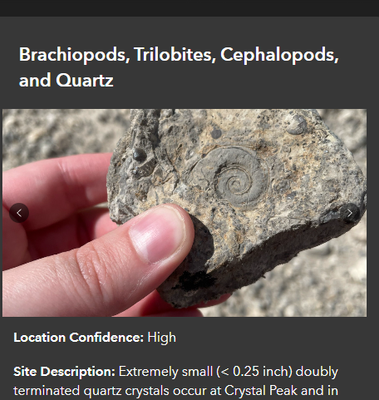
Desktop vs Tablet image output:

Has anyone else run into this and have ideas? I really don't want to go through all my data attachments and have to resize them manually. I would just like the "fill" setting to fill the widget but align center. Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@MackenzieCope There has been a known limitation for the image 'fill' behavior on iOS/macOS devices (mostly Safari) for a while, due to the browser's rendering mechanism limit, and unfortunately we have no good ways to solve it at this time. On Android tablets, they look as expected, such as with a Galaxy.
Based on your description, it looks like the same issue. If not, could you provide the mode/version information of your devices?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The iOS limit of "Fill" has been resolved with the latest AGOL October release, so cases with iPhone or iPad should work fine now. Let me know if you encounter any other issues. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@MackenzieCope There has been a known limitation for the image 'fill' behavior on iOS/macOS devices (mostly Safari) for a while, due to the browser's rendering mechanism limit, and unfortunately we have no good ways to solve it at this time. On Android tablets, they look as expected, such as with a Galaxy.
Based on your description, it looks like the same issue. If not, could you provide the mode/version information of your devices?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @TonghuiMing, I'm coming up against this as well. Using Macbook Pro and Safari (latest OS and browser). Any ETA for a fix?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @JoelMcKechnie - this has been logged in our official document as a known limitation:
https://doc.arcgis.com/en/experience-builder/latest/configure-widgets/image-widget.htm
Unfortunately, we do not have a planned fix unless the Safari browser changes its rendering mechanism.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's disappointing - I hope Apple catch this issue. Thanks for the quick response!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @TonghuiMing - would this behavior also explain this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @erica_poisson - that seems to be the cause.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @TonghuiMing,
I just went back and tested with Android devices and the images load correctly. Looks like this is the same issue and limitation as you described. I appreciate the response, I will use the "fit" setting on tablet and mobile or find another workaround.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The iOS limit of "Fill" has been resolved with the latest AGOL October release, so cases with iPhone or iPad should work fine now. Let me know if you encounter any other issues. Thanks!