- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Experience fixed window (splash screen) close conf...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Experience fixed window (splash screen) close confirmation - tick box styling!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
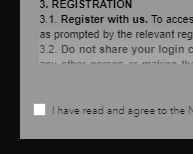
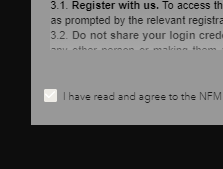
We are using fixed windows with close confirmation (which requires the user to tick the box and click a button to close the fixed window) to replicate a 'splash screen' :


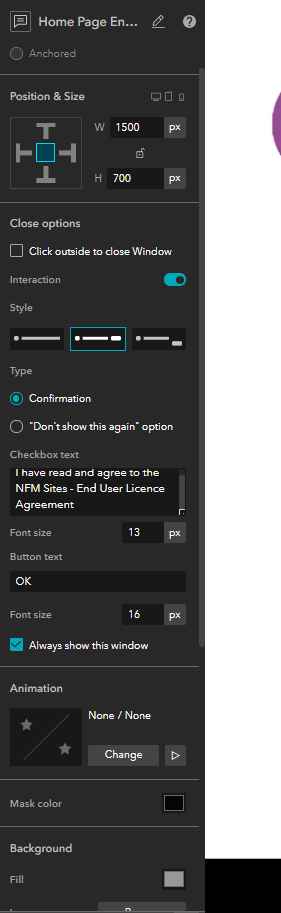
Unfortunately, experience builder does not have any controls to change the colours/style of the tick boxes in the browser editor :

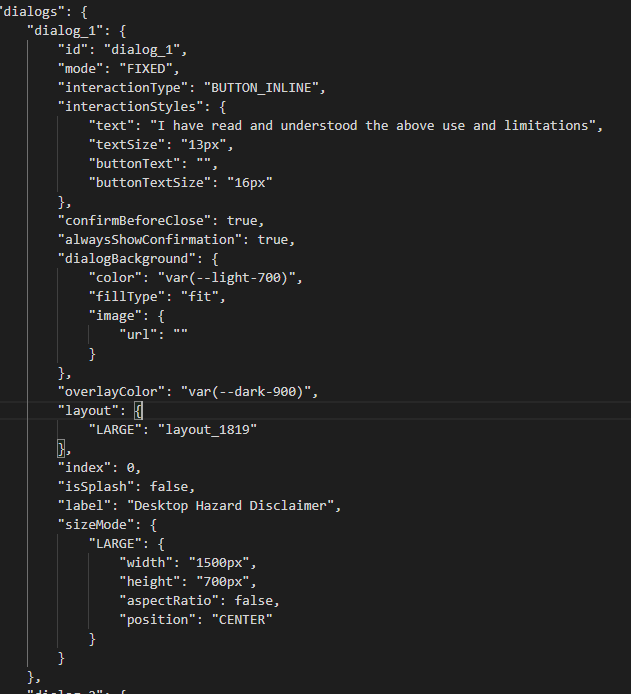
Looking at the JSON, and not much in there either, just wondered if there were any key:values that could be set to alter the tick box style so it's easier for the users to see when they have ticked the box!?

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Alex,
Have you customized your app theme primary color?
Checkbox background color uses the theme primary color, so if you customize it the checkbox may not have a good contrast ratio.
Hope it helps,
Shengdi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Alex,
Have you customized your app theme primary color?
Checkbox background color uses the theme primary color, so if you customize it the checkbox may not have a good contrast ratio.
Hope it helps,
Shengdi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That worked!!! We hadn't set a primary colour, so i think it was using it's default, which clashed with the backgrounds we had set!
Thanks for your help 🙂
Alex