- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Editor Widget and Picking Up the Current Selection...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Editor Widget and Picking Up the Current Selection without another Map Click
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
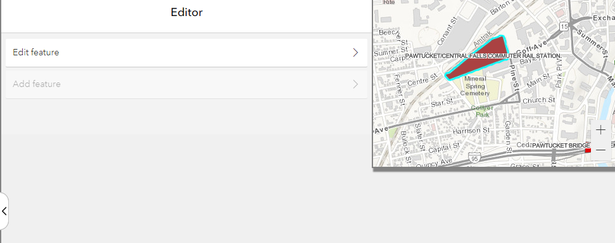
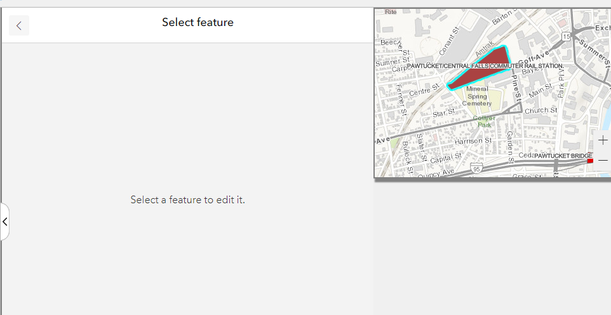
Hello! Thanks for any ideas on this one. The current Editing widget when opened always states "Select a feature to edit it" even if the bound map has a current selection. The user has to click on the map again to select the same feature again before the editor displays the selected feature's attributes. Does anyone know if this is a current limitation and if there is a workaround? I have a custom version of this widget in the developer environment so can insert custom logic.
Thank you!
Sam
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What I have working just now is a custom editor widget with both a JimuMapViewComponent and DataSourceComponent. The editor widget is configured with the configured layer read in ActiveViewChanged, and that layer saved in state. Then on DataRender I am getting the selection as suggested by @AdrianAkbariNet4s and @ShawnGoulet and used to create a feature with the layer reference to pass to startUpdateWorkflowAtEdit.
if(this.state && this.state.currentWidget && ds.getSelectedRecords().length==1){
let g=new Graphic();
g.attributes=ds.getSelectedRecords()[0].getData();
g.layer=this.state.currentEditLayer;
this.state.currentWidget.startUpdateWorkflowAtFeatureEdit(g);
}
This seems to have the behavior I am looking for which keeping the editor in sync with feature selection changes. Thanks alot. Sam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
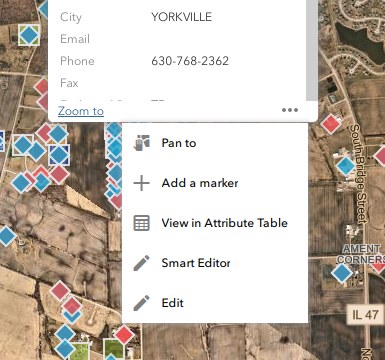
In an app with editing widgets present, the popup itself has links to those widgets, which, if clicked, open the widget with the given feature already active.
Perhaps you can look at what's going on there and see if there's some code you can re-appropriate?
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you @jcarlson for the suggestion. If I can get the selected feature I'll try startUpdateWorkflowAtFeatureSelection on the editor. Not quite sure yet in the framework how to approach that or if it will work but I appreciate the idea.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Sam,
One approach is to use the popup's selectedFeature (a Graphic). We have an async function that (1) checks if there's a selected feature & (2) if a selected feature, handles the editing workflow, something like:
/** @jsx jsx */
// edit function
async editSelectedFeature() {
const jmv = this.state.jimuMapView;
if (jmv.view.popup.selectedFeature) {
this.state.currentWidget.startUpdateWorkflowAtFeatureEdit(jmv.view.popup.selectedFeature);
} else {
alert('Please first select a feature.');
}
}
// button in our html
<button onClick={async () => { await this.editSelectedFeature() }}> Start Update Workflow</button>
Cheers,
Shawn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey @ShawnGoulet, thank you for the suggestion. I gave it a shot but was unsuccessful. Can you tell me if there is a way to get the selected map feature from a target layer in the map without a popup reference? We are selecting the map feature from a related list click and this does not launch the popup - there is therefore no reference to a popup.selectedFeature when the editor is created on that page in any case until you click on the map again. Ideally the Edit feature command would simply recognize the selected feature in the map or better yet when the widget is initialized the editor can be told to directly show the edit form for the feature. Do you think this can be accomplished? Thank you.
Really appreciate the help.
Sam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What I have working just now is a custom editor widget with both a JimuMapViewComponent and DataSourceComponent. The editor widget is configured with the configured layer read in ActiveViewChanged, and that layer saved in state. Then on DataRender I am getting the selection as suggested by @AdrianAkbariNet4s and @ShawnGoulet and used to create a feature with the layer reference to pass to startUpdateWorkflowAtEdit.
if(this.state && this.state.currentWidget && ds.getSelectedRecords().length==1){
let g=new Graphic();
g.attributes=ds.getSelectedRecords()[0].getData();
g.layer=this.state.currentEditLayer;
this.state.currentWidget.startUpdateWorkflowAtFeatureEdit(g);
}
This seems to have the behavior I am looking for which keeping the editor in sync with feature selection changes. Thanks alot. Sam