- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Adding a button or link to another page within pop...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Adding a button or link to another page within popup in experience builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is there a way to add a button or a link to a popup that takes the user to another page within Experience Builder? For context, I have a map page where users can select points and view a pop-up. I would like a button at the bottom of the pop-up that links to another existing page in the app where they can view more detailed information. It seems like the only place I am able to configure the pop-up is in the Web Map Viewer, but I'm not able to link to a page from there as it is outside of Experience Builder. Any ideas to get around this would be appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Similar to this, it would be nice to be able to launch the edit window from the pop-up similarly to how it is launched in a web map.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you ever find another solution to this? I would also like the ability to launch the edit window from the pop-up window.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have not, but it is still something that we would love to have.
Currently, we set up a list widget that has a button to launch a View or Edit Window. The View Window has a Feature Info Widget and then buttons we added to launch the Edit Window.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Very surprised at the lack of response on items like this from Esri. They're deprecating WAB in favor of more unified "experiences." But the only experiences my users are able to have so far are disappointment and frustration because of everything missing from EB.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
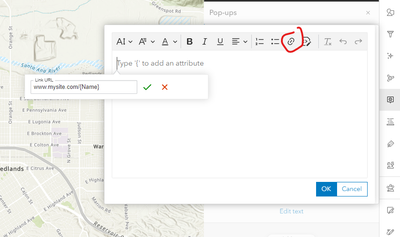
If you can make your pages predictably named based on some aspect in the feature layer, you can configure your webmap with a link something like this.
City of Arlington, Texas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
An internal EB link just appends ?page=<your-page-name> to the URL. You can try using that with @JeffreyThompson2 's approach, and I think it would work all right.
Another option is to just put that link into a button or something in your EB app. Does the link change per feature? Or is it always linking to the same page? If it's not coming from the specific feature, I don't really see why the link needs to be in the popup at all.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The link changes per feature. Because of this, it doesn't look like adding the link in the pop-up would work. Doing so only links to one specific page.
For further clarification, the points represent plants in a garden, and the detailed information page is a page that provides additional information about the specific species which is pulled from other fields within the feature.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can built the link using information gathered from the fields from the feature. The example @JeffreyThompson2 shows is one way of doing that, but you can also built the link with more complex code in Arcade and put that result into an Arcade element to make it clickable.
If you have trouble constructing the code, if you provide some information about the fields and the link you'd like to build, we can help with that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If I do {Name} like above in a webmap url, it will grab the value from the {Name} column in my feature layer, so if you have a column called SpeciesName in your table and you make pages that match your species names, you can build links like www.mysite.com?page={SpeciesName} and get a working link for each species.
City of Arlington, Texas