- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Add a center line to the predefined grid
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Add a center line to the predefined grid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
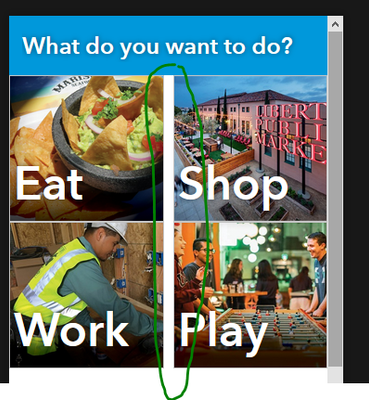
I am working with 4 cards arranged in a grid pattern. How do I get rid of the center gap?
It seems there is a predefined background grid the cards are snapping too, however there is no way to adjust the cards to be flush with each other. Or add a line in the center to use as a guide. This project is being designed for mobile, so the 10ish pixel gap is space I would like to use
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
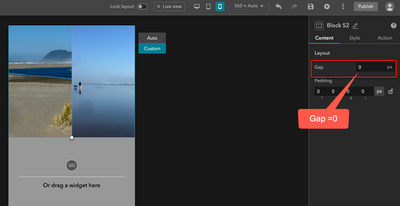
Had the pleasure of getting the solution from Jianxia herself and wanted to share with everyone. Set the Gap to 0 px on your block / row. Huge thank you Jianxia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Had the pleasure of getting the solution from Jianxia herself and wanted to share with everyone. Set the Gap to 0 px on your block / row. Huge thank you Jianxia