Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Ability to create a hidden drop down tab on a scro...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Ability to create a hidden drop down tab on a scrolling web page?
Subscribe
01-11-2022
01:44 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
I am working on a scrolling web page and would like to include an "instructions" button which will drop down a hidden panel of information.
I have tried using the side panel vertically across the page, but I can't get it to hide the whole panel when closed.
Any pointers? Thanks!
HL
Solved! Go to Solution.
1 Solution
Accepted Solutions
01-11-2022
01:56 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
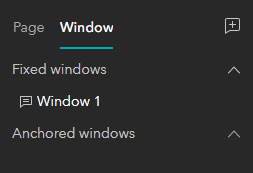
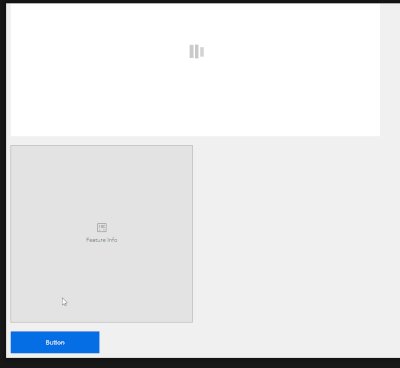
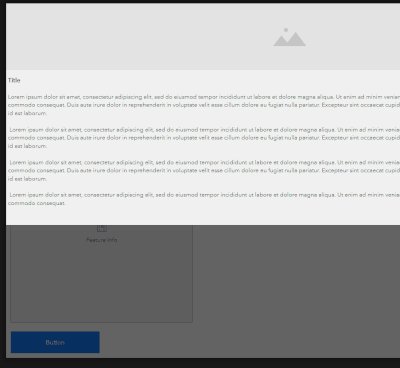
- Create a Window and position as you need.
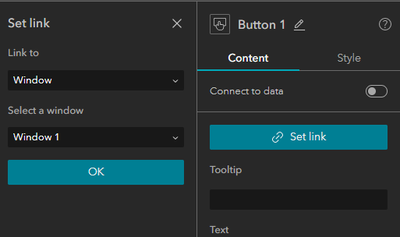
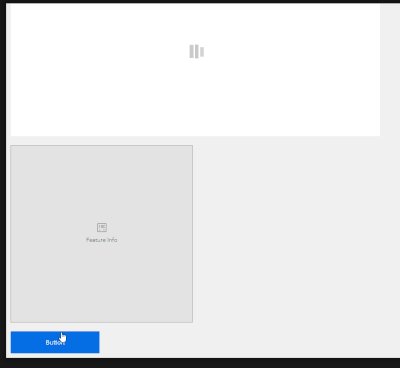
- Create a Button and set the link to target that window.
- Josh Carlson
Kendall County GIS
Kendall County GIS
4 Replies
01-11-2022
01:56 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Create a Window and position as you need.
- Create a Button and set the link to target that window.
- Josh Carlson
Kendall County GIS
Kendall County GIS
01-11-2022
01:59 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! I had no idea you could add windows
HL
01-11-2022
02:03 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Windows are great! And you can reference them from any page in your Experience, so your Instructions window can show up anywhere you need it.
- Josh Carlson
Kendall County GIS
Kendall County GIS
01-11-2022
02:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great, that is perfect for what I want to achieve!!
HL