- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Ideas
- :
- Ability to use attachments as images in the List w...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
- Report Inappropriate Content
Ability to use attachments as images in the List widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Our staff are collecting data in the field and attaching photos to records through the Collector app. I'm testing out using the Experience Builder to display, track, and analyze the in coming data. The List widget paired with the Map widget work great together; however, I'm unable to add the photo's that are attachments to the feature layer as an image in the List widget. It' seems like currently, the only dynamic data it will display is an attribute that includes a URL. Maybe I'm doing it wrong?
It would be super beneficial to be able to use attached photos as images in the list widget. It would greatly enhance the usage of this widget.
Thanks so much for the consideration! I have really enjoyed using the product so far.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Melanie,
Thank you for the idea and I'm glad to tell you that Image widget supports display attached images and feature symbols now. For other new features, please refer to this blog.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
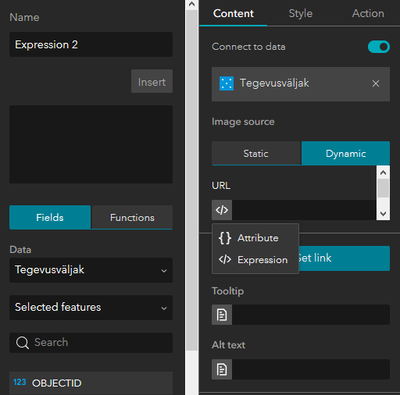
Can you share an example with us that shows how to do it? Under image settings, I can see options URL and expression but can't find a way where or how to connect it to the feature class or table's attachment table that holds the images.

Form Image widget the options display looks like this:

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi!
You have added following information to the list of What's new in ArcGIS Experience in June 2020.
But in reality we can't see this improvement even in previous version on ExB (in October 2020). There is still only two option behind dynamic source: URL and Symbol.
Can you explain why we can't see this update?
Greetings,
Pille

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi,
The option is only available when the data source you set in Image widget has attachments. You can check on its item detail page.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
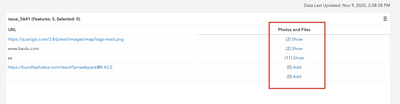
There is a way. It's not any fun, but you can do it.
If you have more than one image attached to a feature, the current options for selecting a particular one are not exactly straightforward.
Pre-published Dataset Instructions:
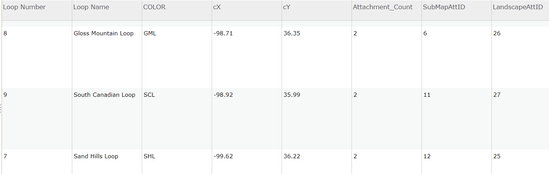
- Create a number field in your feature class dataset.
- Calculate the value using the Arcade function Attachments(), the value in question being the Attachment ID of your attached image. (The Attachments function doesn't work in Online/published datasets.)
Published Dataset Instructions:

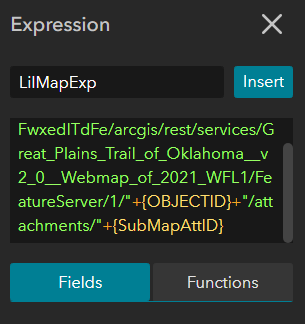
The horrible part about this is that 'cut + paste' doesn't work in the Expression box <far left>. You must type it all in.
Don't make the same mistake as I! Type the Quotation Marks First! ...or you'll have to do it all over again...
"Rest Service Address for the Feature Layer"+{OBJECTID}+"/attachments/"+{calculatedAttachmentID}
I'm adding a screenshot of my own little Attachment Expression <below>. It so happens that each of my features has 2 attachments: one photograph to act as a regional summary, and one small map of the region. This expression causes the display of the little map (thus the name LilMapExp).



I hope this helped. Or at least made the process of selecting a particular attachment for display in the List widget a bit more focused.
As for the Attachments() function in Arcade, my own script would sort our the appropriate attached image based on the length of its name. Best of Luck to you!
(Edited to add more images.)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.