Hello, I am looking for any tips or tricks on how to make our embedded apps/maps more consistent with what the desktop experience provides. Screenshots are from an iPhone 12 mini. I'm using the Media app in Enterprise 10.8.1, as it seems to support js 4.x and is recommended for embedding in the description.
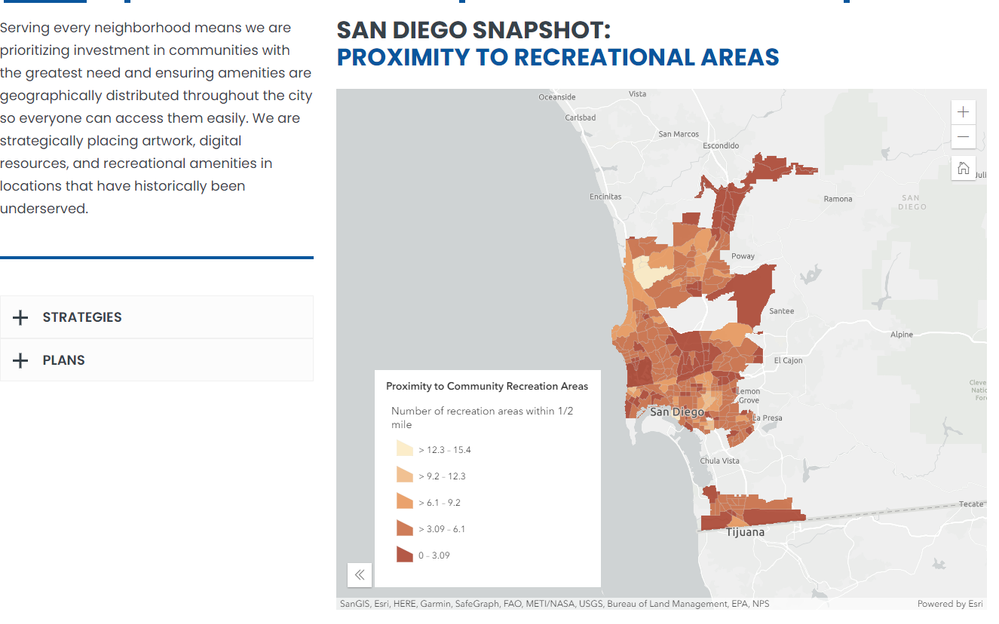
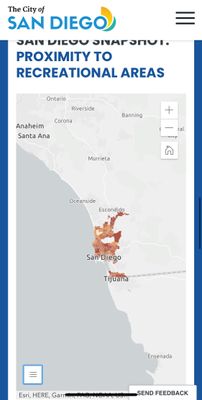
Map scale - the scale seems to default to a much smaller scale when viewed on mobile than desktop. The desktop shows roughly what is configured and saved in the map viewer.
Desktop:

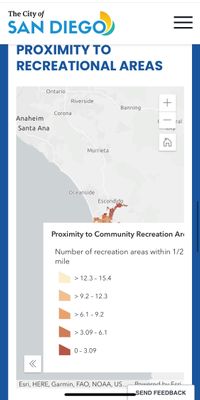
Mobile -- no matter what I change in the map viewer I can't seem to get a larger scale:

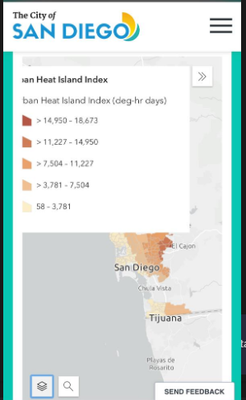
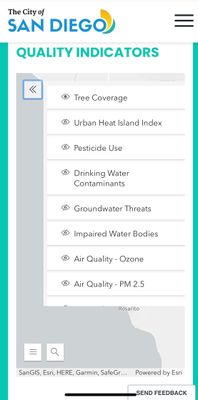
Widget sizing... I've tried my best to move them to areas where they will not be cut off, but it would be great if they were responsive in size to also not cover up the map entirely. Long shot but are there parameters that can be added to the <iframe or something to achieve this? I am not a web developer, sorry!



Thank you... I'm on a time crunch but if there are suggestions regarding different apps, etc, please let me know.