- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Re: Conditional formatting for an icon for List in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Conditional formatting for an icon for List in dashboard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello, Trying to write a arcade code in combination with html for the advanced formatting of the List in dashboard.
What would like to set up is that the colour of the icon is changed based on the attributes for the list. I wrote the code as per below, and the returns for strings works as expected but nothing is returned for the icon - it just returns blank space next to the returned strings.
Thanks in advance for any advice and much appreciated if anyone gives me any solution for this!
Arcade:
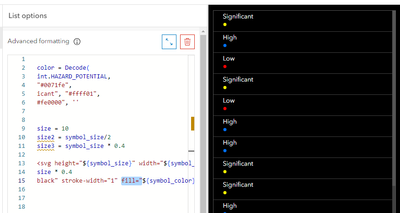
var symbol_color = Decode(
$datapoint.buildtype,
"house","#0071fe",
"shed", "#ffff01",
"rural","#fe0000"
);
var symbol_size = 10;
var svg = `<svg height="${symbol_size}" width="${symbol_size}"><circle cx="${symbol_size / 2}" cy="${symbol_size / 2}" r="${
symbol_size * 0.4
}" stroke="black" stroke-width="1" style=fill:"${symbol_color}" />
</svg>`;
var buildType = $datapoint.buildtype;
var clr = "";
var txt = "";
if (buildType == "house") {
clr = "#0071fe";
txt = "House";
} else if (buildType == "shed") {
clr = "#ffff01";
txt = "Shed";
} else if (buildType == "rural") {
clr = "#fe0000";
txt = "Rural";
}
return {
attributes: {
svg: svg,
color: clr,
txt: txt,
},
};
Html:
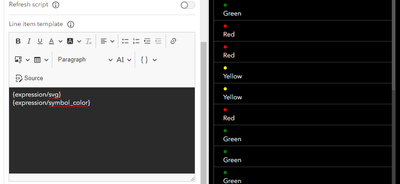
<div style="display:flex">
<div style="flex:0 4 20%">{expression/svg}</div>
<div style="flex:0 1 80%">
<p>Build Type: <span style="color:{expression/color}"><strong>{expression/txt}</strong></span></p>
</div>
</div>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Your SVG code is wrong. It should be fill= not style=fill:.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Jennifer,
I have modified the code following your solution as per below. But still does not show the icon with varied colors. Just empty space is returned left side next to the texts.
var symbol_size = 10;
var svg = `<svg height="${symbol_size}" width="${symbol_size}"><circle cx="${symbol_size / 2}" cy="${symbol_size / 2}" r="${symbol_size * 0.4}" stroke="black" stroke-width="1" fill="${symbol_color}" />
</svg>`;- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Are you sure your color expression is working properly? If you set the color explicitly does it work?
var symbol_color = '#FFF000'
I would also suggest returning your dynamic color variable in your list so that you can confirm it is working as you expect it to.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have checked following your suggestion, and seems like the Decode in my original code is not working properly. But I have not figured out where the problem in the Decode. Field name and attributes are correct.
If I dont' use the Decode it shows the icon with the selected hexcolor
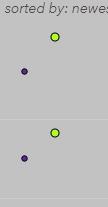
But another things is that the original icon is also displayed in the list. what I would like to do is to replace the original icon (Small Purple) with the colour configured icon (Big Green).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You might want to try adding a default value to your Decode statement. You won't be able to 'replace' the original icon, but you can hide the original icon and then just place your icon to the side to recreat it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Jennifer for your advice so far. I will hide the original icon.
I have not figured out why the Decode does not work in my code. Hope I can find a way.