- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to work locally with a downloaded WAB WebMap
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to work locally with a downloaded WAB WebMap
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please, anyone could explain me how I have to configure the local version of my WAB App that I have dowload from Portal (ArcGIS Enterpise)?
I have donwload my WebAppBuilder Web Map in a folder called 'samplewebmap'. This webmap is very simple: only contains a sample set of points from a filegdb published from ArcGIS PRO in Portal, and some widgets that I have to customize.
I have started node.js local service for WAB.
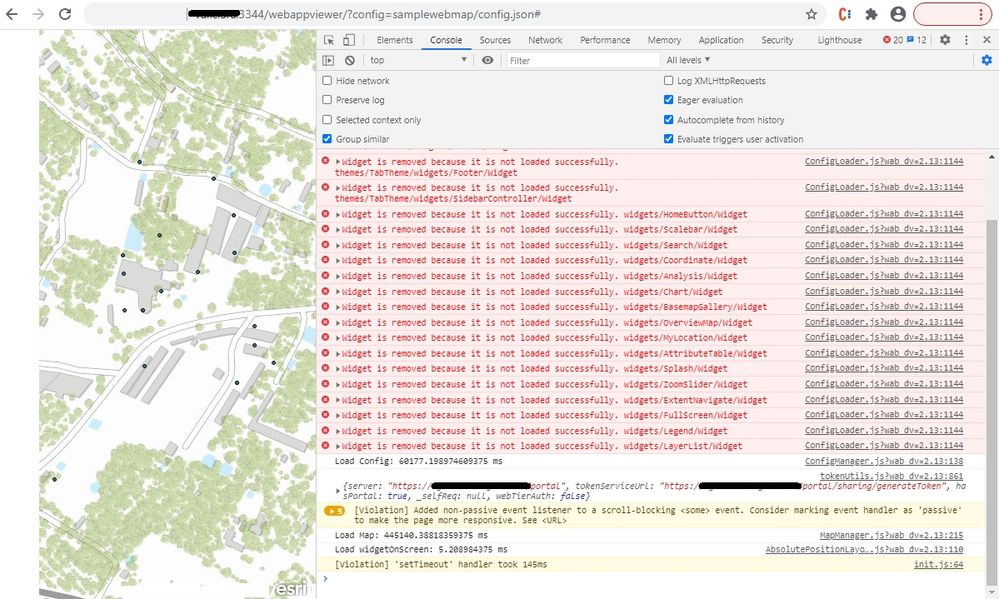
And I have called this URL, https://localhost:3344/webappviewer/?config=samplewebmap/config.json# but the webmap doesn't open. After a while I have to enter Portal credentials but none of the widgets appears in the Webmap that only shows the basemap and sample data.
I am able to call http://localhost:3344/webappviewer/?config=sample-configs/config-demo.json# to work with custom widgets that I have modified in my local WebAppBuilder installation, But I am not able to work with the downloaded WAB WebMap ...
What I am doing wrong? Please, suggest me how I can do.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In case it helps someone, I have solved my own question saving downloaded ZiP file from Portal in \WebAppBuilderForArcGIS\server\apps folder. I was wrong trying to save the ZIP file in WAB client folder as I have done before with custom widgets or ad-hoc web sites that I have developed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In case it helps someone, I have solved my own question saving downloaded ZiP file from Portal in \WebAppBuilderForArcGIS\server\apps folder. I was wrong trying to save the ZIP file in WAB client folder as I have done before with custom widgets or ad-hoc web sites that I have developed.