- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Scale dependent layers visibility in LayerList
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Scale dependent layers visibility in LayerList
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have two layers in my file that are scale dependent. How can I force the layerlist widget to only show that layer when the user is zoomed in to the point that the layer is visible and able to be turned on and off? I'm sure I'm missing something simple...
I'm using the Javascript 4.12 API.
Thanks in advance!
Ashley
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ashley Peters,
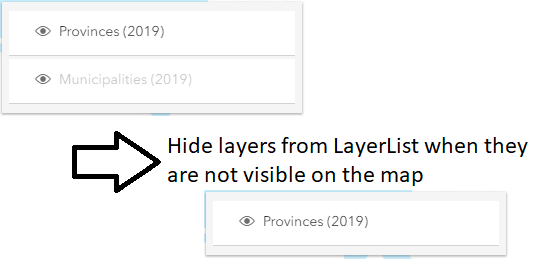
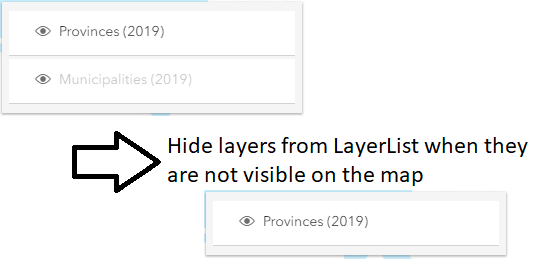
 By default, if a layer is not visible in the map due to scale dependencies, it is grayed out in the LayerList. This is neat functionality, but apparently not what you want...
By default, if a layer is not visible in the map due to scale dependencies, it is grayed out in the LayerList. This is neat functionality, but apparently not what you want...
The trick to accomplish what you want is:
- 'watch' the scale of you map with a watch handler
- set the listMode of your layer(s) to hide or show accordingly.
See this code snippet:
// watch handler: the callback fires each time the scale of the view changes
var handle = view.watch('scale', function(newScale) {
console.log("Scale: ", newScale);
if (newScale > 500000) {
dutchMunicipalitiesLayer.listMode = 'hide';
} else {
dutchMunicipalitiesLayer.listMode = 'show';
}
});I have published the fully working example here: ArcGIS JavaScript Tutorial - Scale dependent layers visibility in LayerList
Hope this helps,
Egge-Jan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ashley Peters,
 By default, if a layer is not visible in the map due to scale dependencies, it is grayed out in the LayerList. This is neat functionality, but apparently not what you want...
By default, if a layer is not visible in the map due to scale dependencies, it is grayed out in the LayerList. This is neat functionality, but apparently not what you want...
The trick to accomplish what you want is:
- 'watch' the scale of you map with a watch handler
- set the listMode of your layer(s) to hide or show accordingly.
See this code snippet:
// watch handler: the callback fires each time the scale of the view changes
var handle = view.watch('scale', function(newScale) {
console.log("Scale: ", newScale);
if (newScale > 500000) {
dutchMunicipalitiesLayer.listMode = 'hide';
} else {
dutchMunicipalitiesLayer.listMode = 'show';
}
});I have published the fully working example here: ArcGIS JavaScript Tutorial - Scale dependent layers visibility in LayerList
Hope this helps,
Egge-Jan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Egge-Jan,
That worked beautifully! Thank you!
Ashley
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to achieve this functionality By default, if a layer is not visible in the map due to scale dependencies, it is grayed out in the LayerList