Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Problem displaying attribute table via actions & L...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problem displaying attribute table via actions & LayerList
Subscribe
738
0
09-05-2021 12:07 PM
09-05-2021
12:07 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
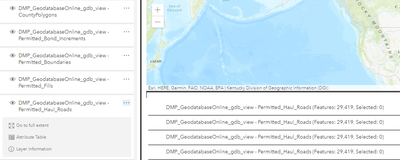
I am trying to open an attribute table but I get something else :
It tries to create an infinite number of tables. Do you have any idea why that happens?
Code:
let layerList = new LayerList({
view: view,
container:"sideDiv",
listItemCreatedFunction: defineActions
});
function defineActions(event) {
// The event object contains an item property.
// is is a ListItem referencing the associated layer
// and other properties. You can control the visibility of the
// item, its title, and actions using this object.
var item = event.item;
item.actionsSections = [
[
{
title: "Go to full extent",
className: "esri-icon-zoom-out-fixed",
id: "full-extent"
},
{
title: "Attribute Table",
className: "esri-icon-table",
id: "attribute-table"
},
{
title: "Layer information",
className: "esri-icon-description",
id: "information"
}
],
];
view.when(function() {
layerList.on("trigger-action", function(event) {
// The layer visible in the view at the time of the trigger.
// Capture the action id.
var id = event.action.id;
activeLayer = event.item.layer
if (id === "full-extent") {
// If the full-extent action is triggered then navigate
// to the full extent of the visible layer.
view.goTo(activeLayer.fullExtent);
} else if (id === "attribute-table") {
// If the table action is triggered, then
// open the attribute table
var featureTable = new FeatureTable({
view: view, // make sure to pass in view in order for selection to work
layer: activeLayer,
container: "tableDiv"
});
} else if (id === "information") {
// If the information action is triggered, then
// open the item details page of the service layer.
window.open(activeLayer.url);
};
});
});
}
});
</script>
0 Replies