- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- create-react-app with ESM has errors after build/d...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
create-react-app with ESM has errors after build/deploy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
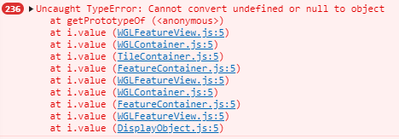
I'm testing ESM with a create-react-app -template typescript. The project run successfully locally in the dev environment. But when build and deployed, it doesn't draw any features, with errors below. Greatly appreciate any advices.
I'm testing with the sample from jsapi-resources. Converted to Typescript.
I installed tslib. And also tried tsconfig target from "ES2019" to "ES6".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Take a look at our ESM samples on github.
https://github.com/Esri/jsapi-resources/tree/master/esm-samples/jsapi-create-react-app
We have a note about browserlist versions to use.
// package.json
{
"browserslist": {
"production": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
}
Unfortunately, CRA injects reqs for babel helpers into node_modules code, which I think is weird, but does cause some issues. Since you can't directly modify the webpack config, you can set the browserslist or as noted on that same page, use react-app-rewired to modify the config CRA uses.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @ReneRubalcava But these fixes didn't seem to help with -template typescript. Tried both browserlist & rewired.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have the the same problem exactly,,
Tried setting the browserlist and it is not working.
any help?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This could be a specific issue with the CRA TypeScript template. I'll need to do some testing with it. An alternative is to see of using react-app-rewired will work. You may need to find the source webpack config for the typescript template to see where the babel loader is, it could differ from the default version.