- Home
- :
- All Communities
- :
- Worldwide
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- デスクトップ地図アプリ開発 -マップ操作-
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
デスクトップ地図アプリ開発 -マップ操作-
「デスクトップ地図アプリ開発」シリーズ第4弾です。
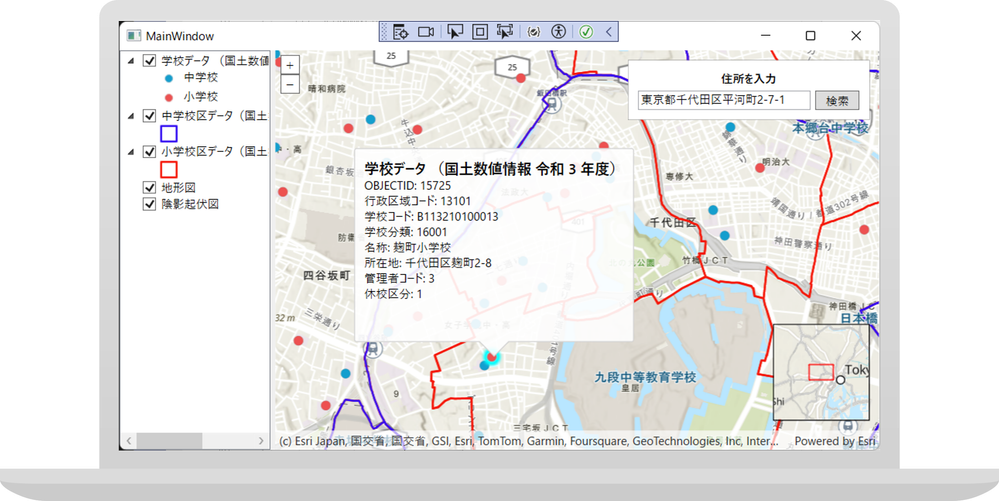
今回は、第3弾で作成した地図アプリに、ズーム レベルを変更するボタンを追加します。本記事で紹介する機能のサンプル コードは Esriジャパン GitHub で公開しています。
ズーム ボタンの追加
ArcGIS Maps SDK for .NET(以下、SDK) では、コードを書かなくてもマップを表示した時点で、マウス操作でのマップの移動や縮尺変更などの操作が行えます。さらに、SDK にはプログラミングを使用した動的なマップ操作の機能も用意されています。今回は、ズームイン/ズームアウトの操作をズーム ボタンからコントロールする機能を実装します。
1. MainWindow.xaml を開き、ズーム ボタンを作成します。コードから、MapView コントロールにアクセスするために、MapView コントロールに x:Name 属性(x:Name="MainMapView")を追加します。また、+/-のズーム ボタンを作成します。
MainWindow.xaml
<esri:MapView x:Name="MainMapView" Map="{Binding Map, Source={StaticResource MapViewModel}}" />
<StackPanel HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5">
<Button Content="+" Height="20" Width="20" Background="White" Click="OnZoomin" ToolTip="ズームイン"></Button>
<Button Content="-" Height="20" Width="20" Background="White" Click="OnZoomout" ToolTip="ズームアウト"></Button>
</StackPanel>
2. MainWindows.xaml.cs を開きます。ボタンのクリック イベント ハンドラーを作成し、マップのスケールを設定する MapView.SetViewpointScaleAsync() にズームしたいスケールの値を渡します。下記コードでは、現在のスケールから 2 倍または 1/2 のスケールへズームするように設定しています。
MainWindow.xaml.cs
// ズームインボタンのイベント ハンドラー
private async void OnZoomin(object sender, RoutedEventArgs e)
{
// 現在のマップのスケールを取得し、1/2 のスケールで表示する
double currentScale = MainMapView.MapScale;
double scale = currentScale / 2;
await MainMapView.SetViewpointScaleAsync(scale);
}
// ズームアウトボタンのイベント ハンドラー
private async void OnZoomout(object sender, RoutedEventArgs e)
{
// 現在のマップのスケールを取得し、2 倍のスケールで表示する
double currentScale = MainMapView.MapScale;
double scale = currentScale * 2;
await MainMapView.SetViewpointScaleAsync(scale);
}
3. MapViewModel.cs の SetupMap 関数にマップを表示するスケールの範囲を設定します。表示するデータの範囲に応じた最適なスケールを定義することで、データの確認が容易になります。各レイヤーに対しての表示スケールは Web マップでも設定可能ですが、マップ自体の表示スケールを設定する場合は、コーディングで実装する必要があります。
MapViewModel.cs
Map = new Map(mapItem);
await Map.LoadAsync();
// マップのスケール範囲を設定する
Map.MinScale = 5000000;
Map.MaxScale = 5000;
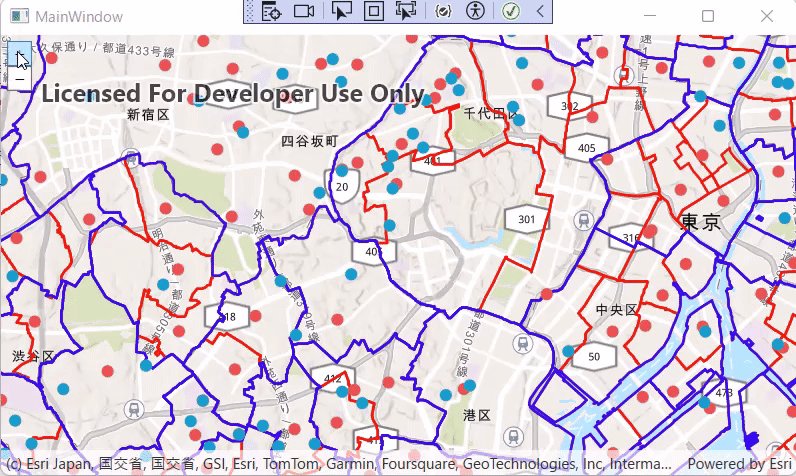
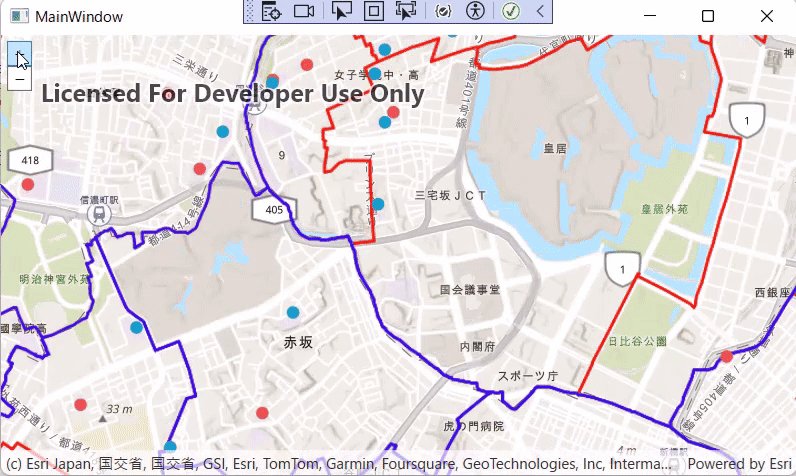
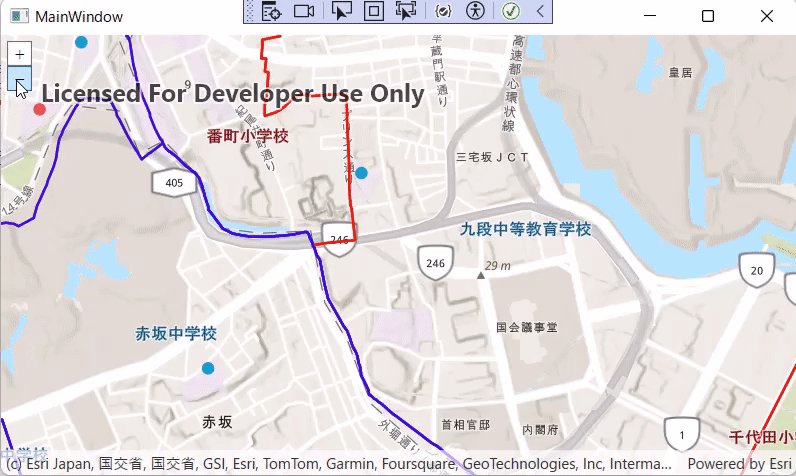
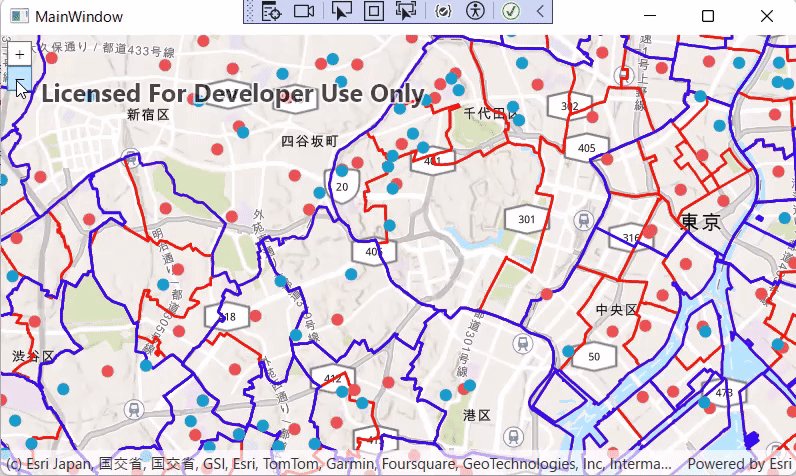
4. アプリを実行して、ズーム ボタンのクリックでスケールが変更されるか確認します。
第4弾「マップ操作」ではマップのズーム レベルを変更する方法を紹介しました。次回、第5弾ではマップに追加しているデータの属性情報を取得する方法を紹介します。
関連リンク
- デスクトップ地図アプリ開発 (連載記事の紹介)
- ArcGIS Maps SDK for .NET(米国Esri社 / ESRIジャパン)