- Home
- :
- All Communities
- :
- Worldwide
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- ベクター タイル形式の背景地図をカスタムしてオリジナル配色の背景地図を表現しよう
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
ベクター タイル形式の背景地図をカスタムしてオリジナル配色の背景地図を表現しよう
ベクター タイル形式の背景地図をカスタムしてオリジナル配色の背景地図を表現しよう

はじめに
ArcGIS for Developers には、ArcGIS の開発者がアプリやデータを簡単に作成するために、いくつかの機能やツールが備わっています。
今回はその中の 1 つ、ArcGIS Online が配信するベクター タイル形式の背景地図を、オリジナルの配色にカスタムできるツール(ArcGIS Vector Tile Style Editor)をご紹介します。このツールで作成した背景地図は、ArcGIS の開発者製品、および対応する ArcGIS Apps から利用可能です。記事の最後では、ArcGIS API for JavaScript のコードから Web アプリに反映してみます。
このツールは ArcGIS Online のアカウントをお持ちの方なら、どなたでもご利用いただけます。まだお持ちでない方は、ArcGIS の開発者向けサービスである、ArcGIS for Developers の無償アカウントを作成してトライしてみましょう!

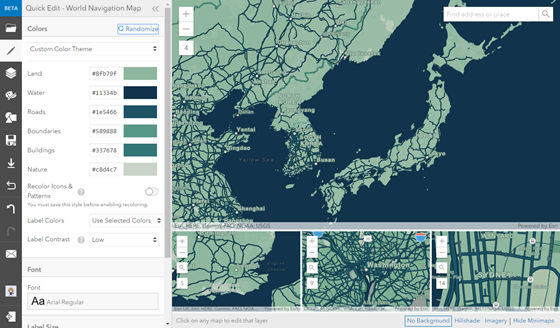
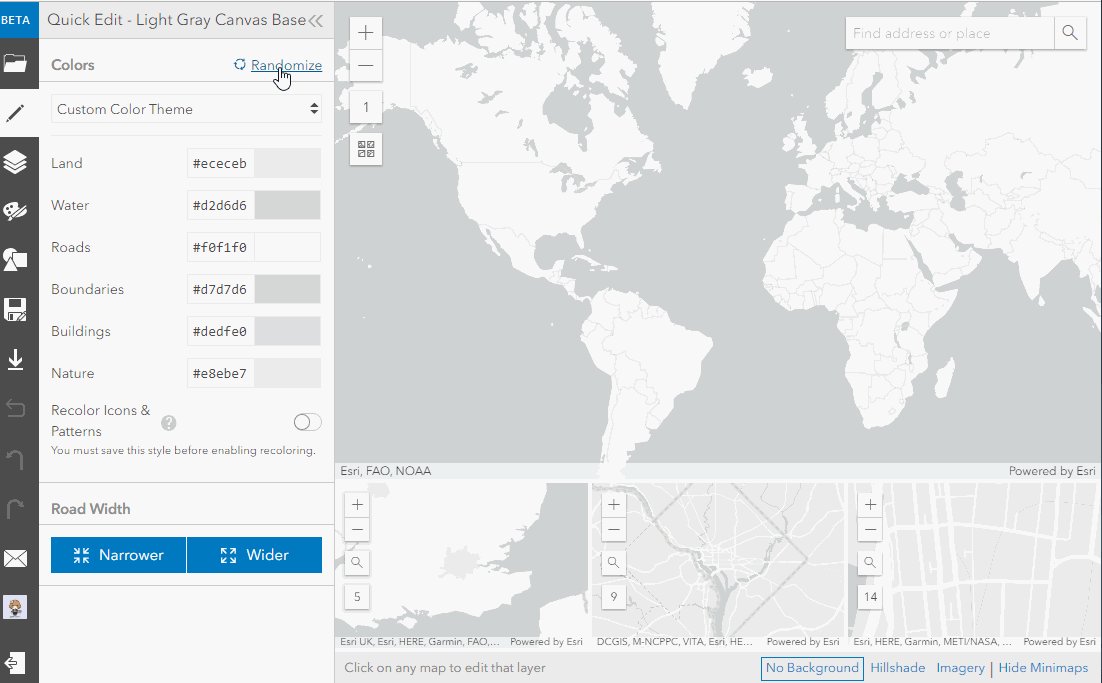
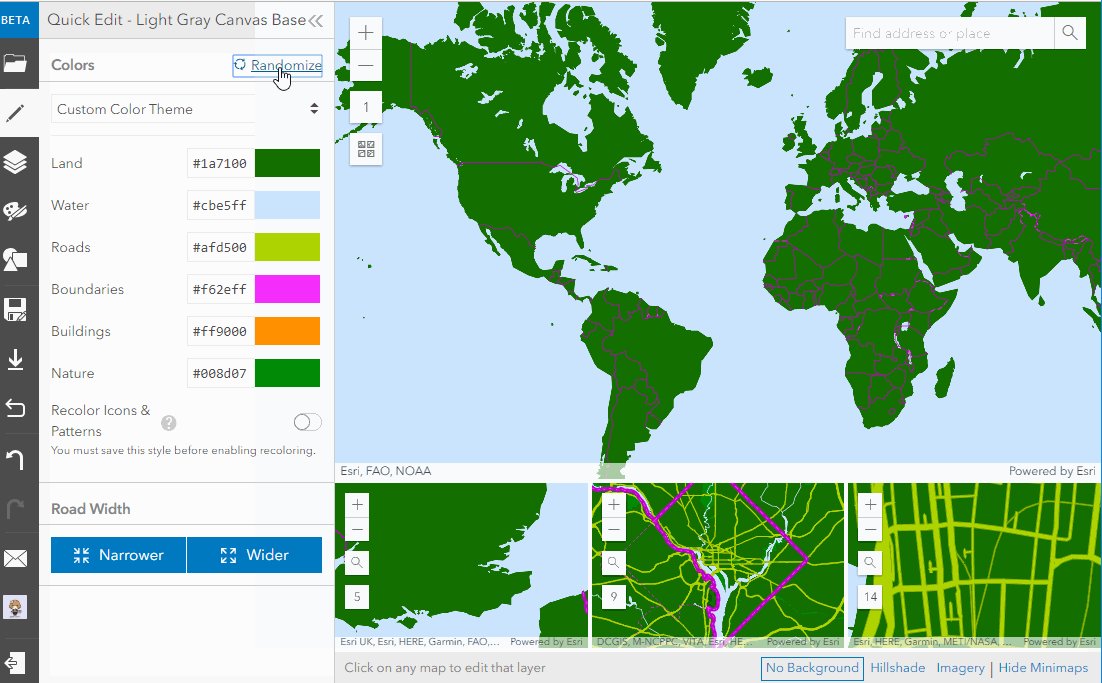
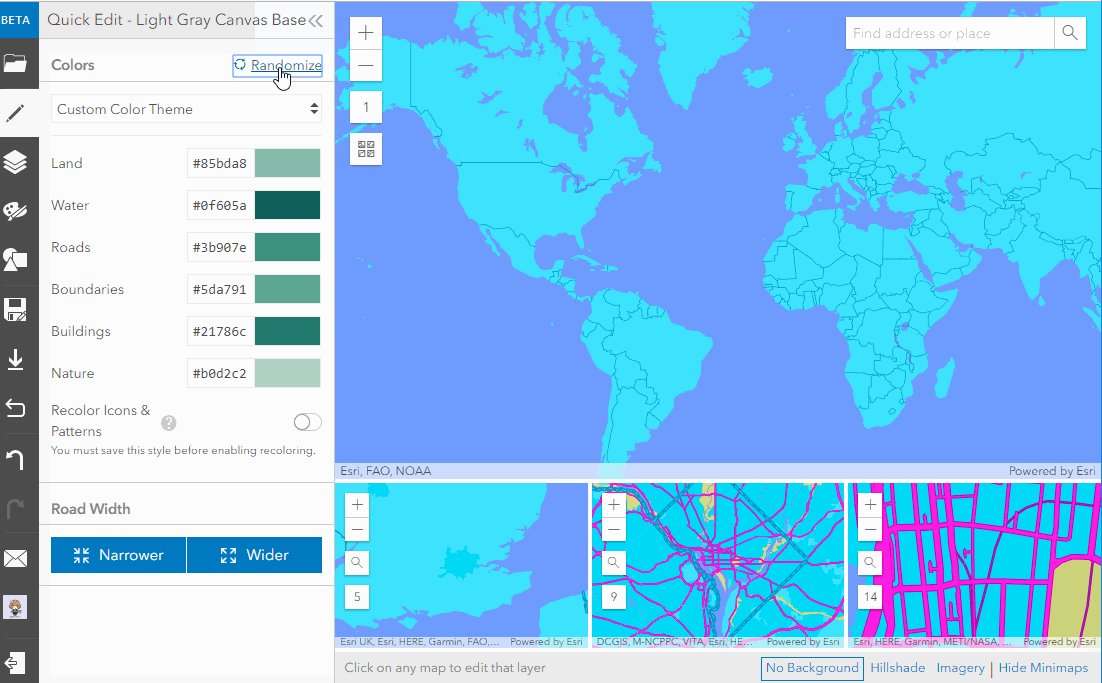
ArcGIS Vector Tile Style Editor でランダムに配色を選択できる機能を実行しています。
ベクター タイル形式の背景地図とは
ベクター タイル形式の背景地図とは、地図上に示してある路線や建物など地物の情報が、ポイントやポリライン、ポリゴンを表示するような、図形(ベクター)形式のデータで構成・表現された背景地図です。
対照的なものとして、ArcGIS Online で配信している“海洋図“や“ラベル付き衛星画像“の背景地図は、画像(ラスター)形式で構成・表現されています。
ベクター タイル形式は画像ではないため、どこまで詳細にズームを行っても解像度に限界がなくきれいに表示されます。地図の表示ラベルが地図の回転に合わせて読みやすい位置に回転することもベクター タイル形式の利点です。ベクター タイル形式は、地物を表すデータと表示スタイルが分かれているため、例えば道路や河川といったデータ毎の配色をカスタムすることが可能です。
ベクター タイル形式を詳しく知りたい場合は、ESRIジャパンが運営する ArcGIS ブログの「ベクター タイル大解剖! 基礎編」の記事も是非ご参照ください。
ArcGIS Vector Tile Style Editor(ベータ版) を起動する
ご注意!
ご紹介する ArcGIS Vector Tile Style Editor は、ESRIジャパン国内サポート対象外のツールとなります。
ArcGIS for Developers では、ベクター タイルをカスタムするツールを「ArcGIS Vector Tile Style Editor」として公開しています。
このツールは、ブラウザベースのツールです。ツール内の表示などはすべて英語表記となっています。ツールはベータ版です。
ArcGIS for Developers のサイトから以下の手順で起動します。
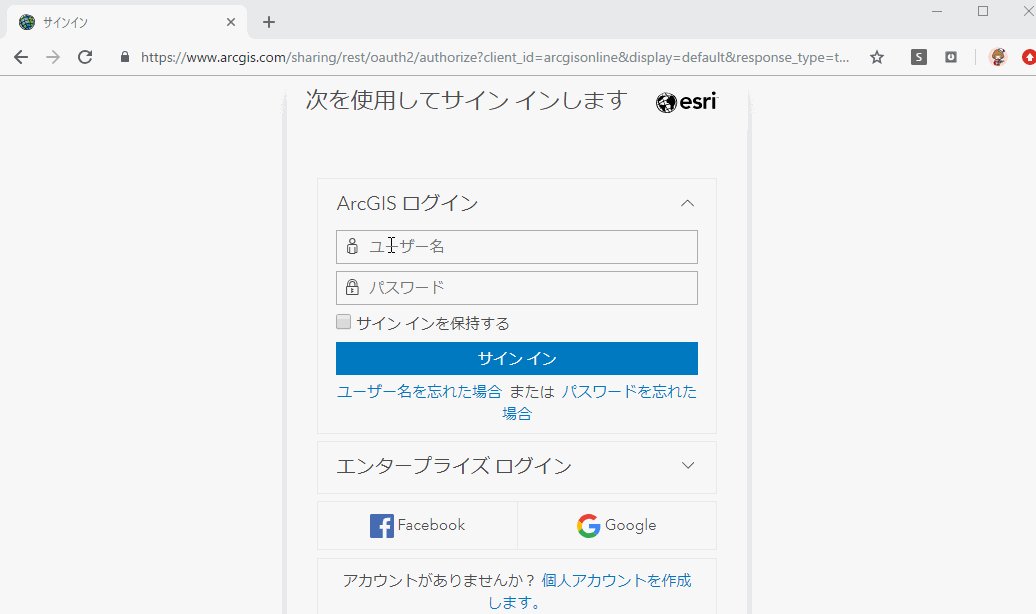
- ArcGIS for Developers へログインする
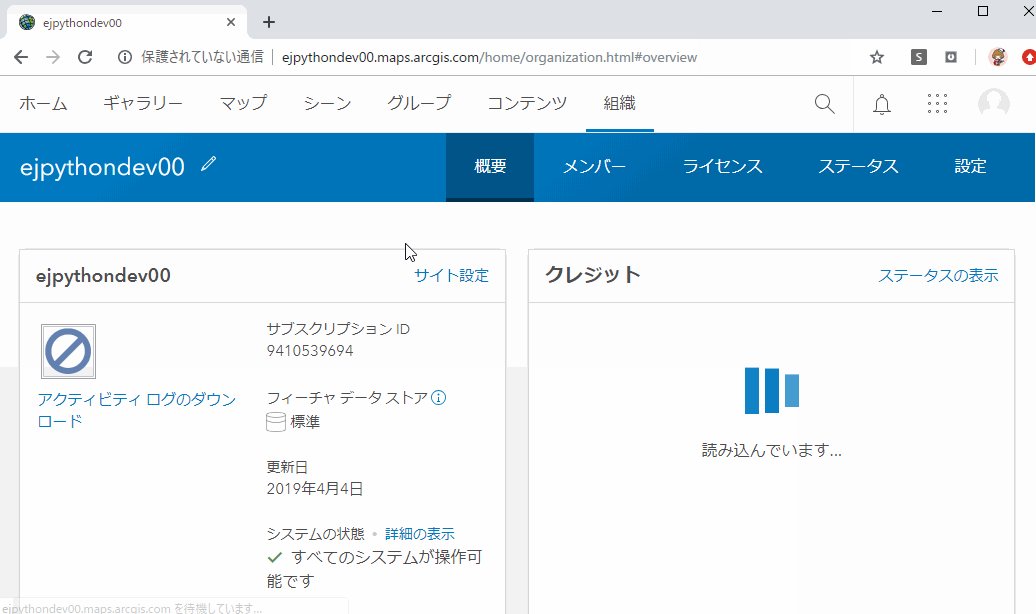
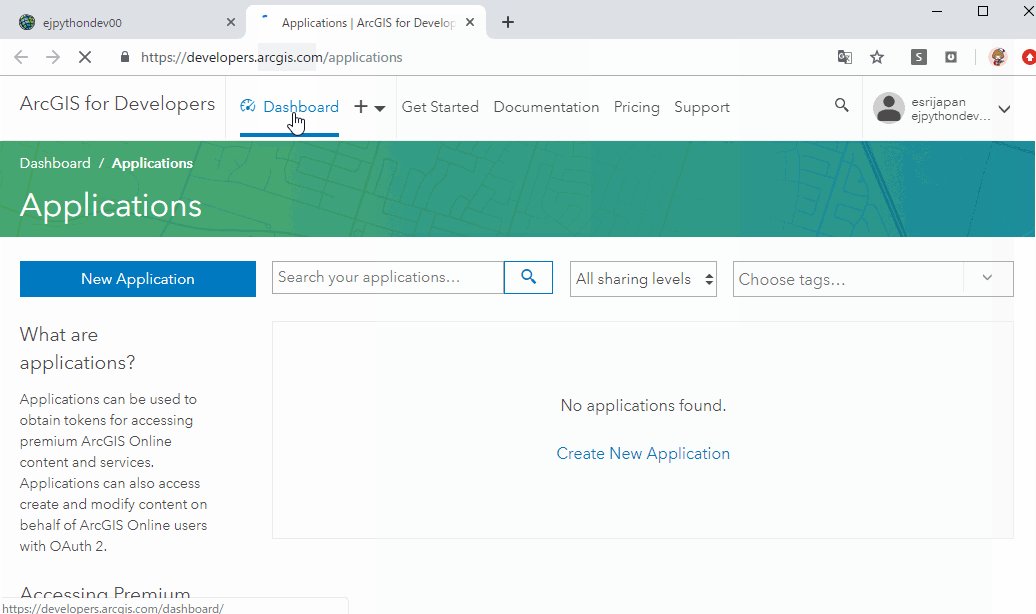
- 右上のログインユーザーが表示されている隣のアイコン(App Launcher)から「Developers」を選択する
- 左上の「ArcGIS for Developers」が表示されている隣の「Dashboard」を選択する
- 「New BaseMap Style」のボタンを選択する
- ArcGIS Vector Tile Style Editorが開くので「Get Start」を選択する

ベクター タイル マップをカスタムしてみよう
今回は比較的簡単に編集できる方法で、3 ステップでカスタムした背景地図を作成します。
- ベースとなるベクター タイル マップを選択する
- 水域と境界、建物の色を変更する
- 保存する
1.ベースとなるベクター タイル マップを選択する
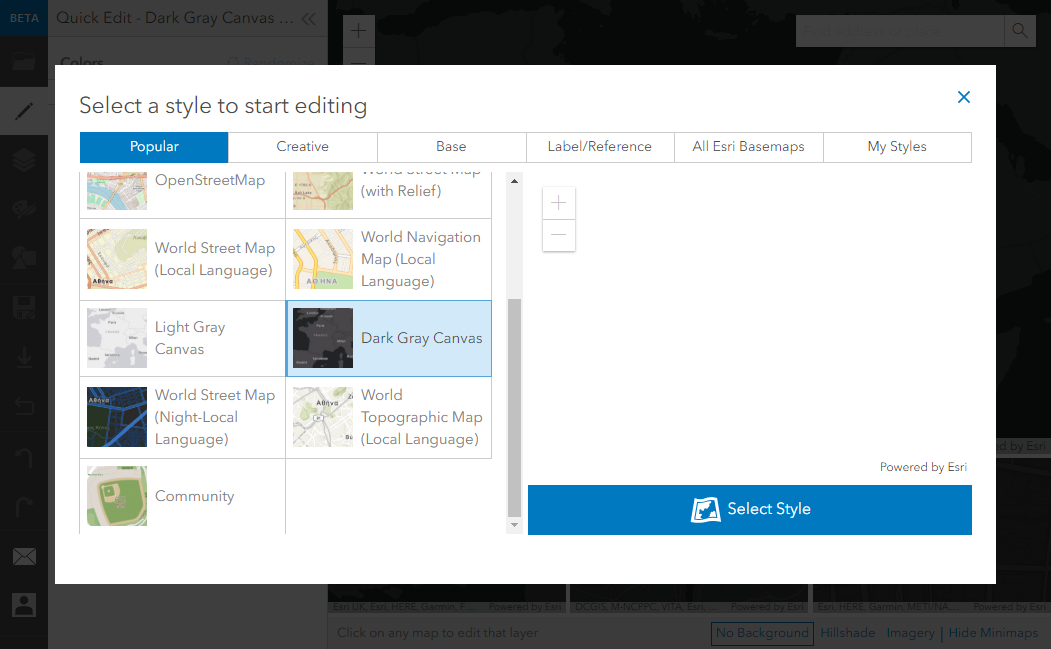
「Get Start」のボタンから始めると、次の画像のような、ベースとなるベクター タイルの背景地図を選択する画面が表示されます。ベースとするマップを選び「Select Style」ボタンを選択します。

今回は、Popular の「Dark Gray Canvas」を選択。
2.水域と境界、建物の色を変更する
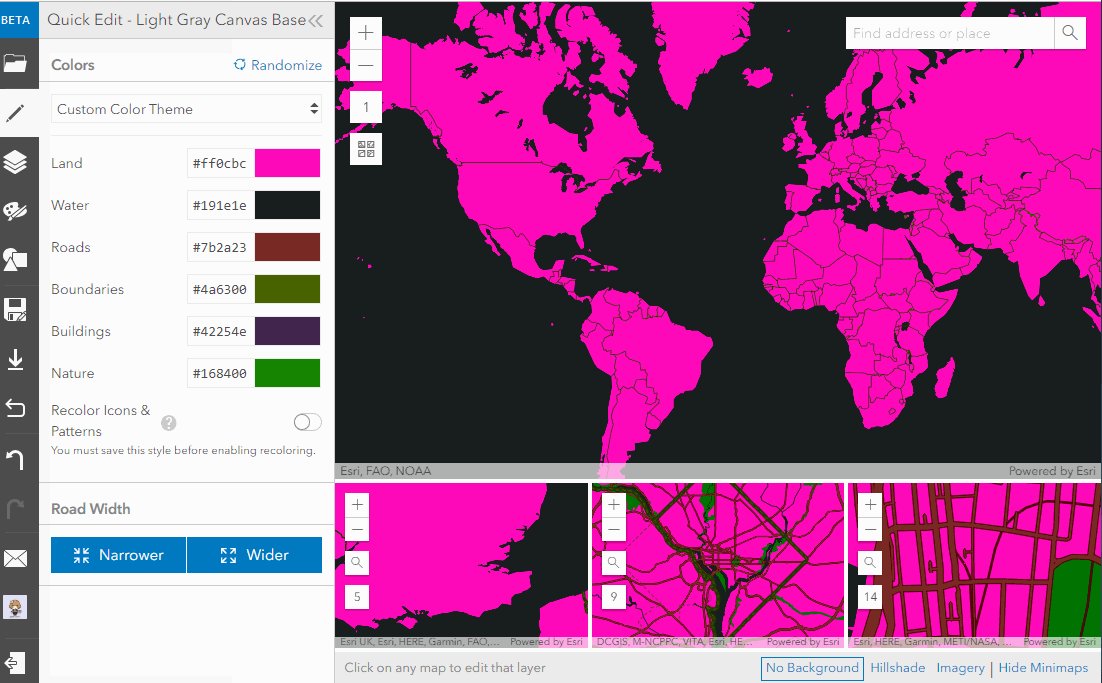
左側の“ペン“(Quick Edit)のボタンを選択して、水域(Water)、境界(Boundaries)、建物(Buildings)のカラーをクリックしてカラー ピッカーを表示します。任意のカラーを選択できますし、カラー コードを入力し指定することもできます。
ベクタータイルには、地物を表すためのデータが多く含まれています。例えば、一口に水域といっても、海・河川・滝・ダムなどが挙げられます。“Quick Edit”では、それらを大きなカテゴリで分けて、まとめて表現を変更できるようになっています。

3.保存する
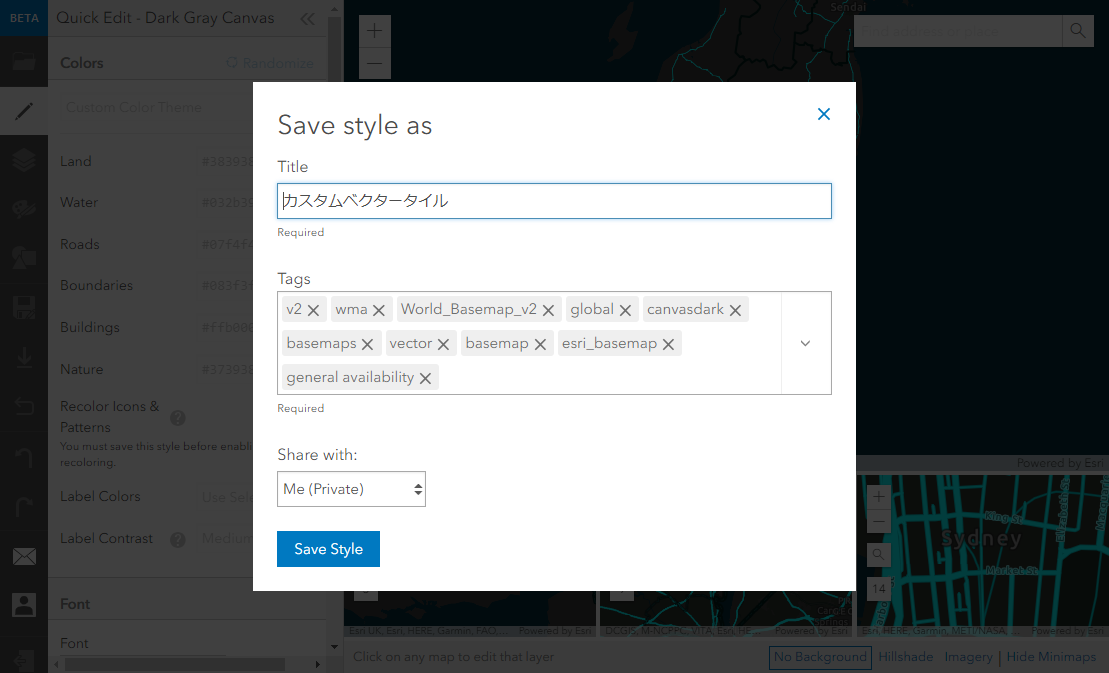
左側の“フロッピーディスク”(Save As)のボタンを選択して、任意のタイトルを付けて保存します。
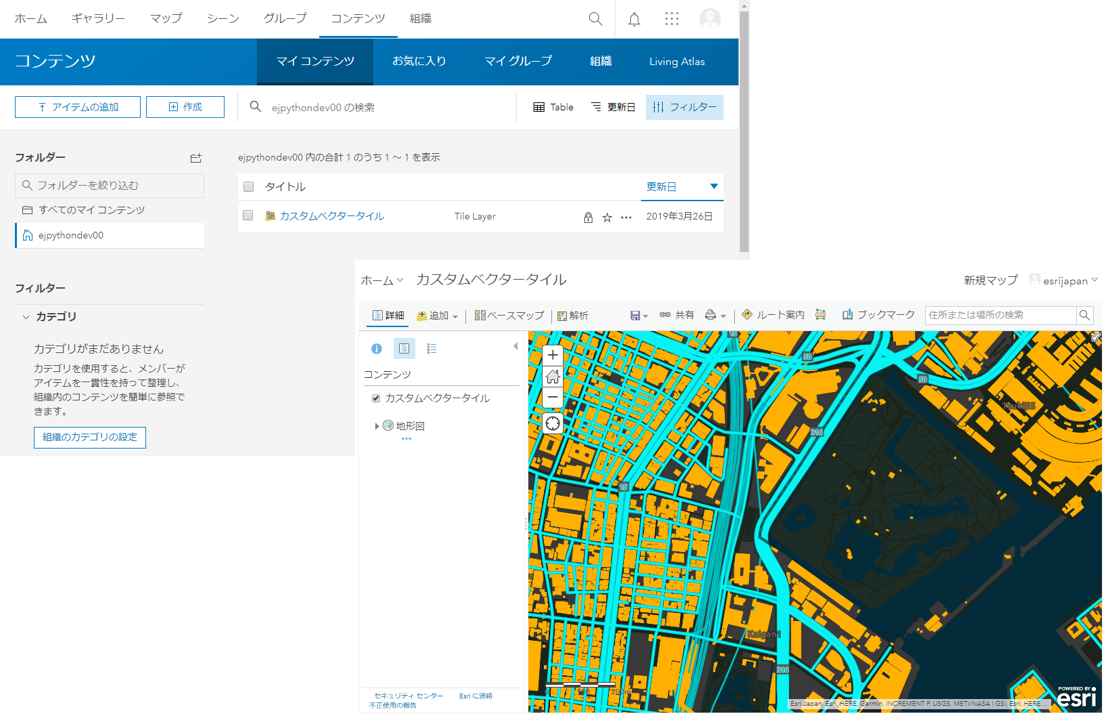
保存した内容は ArcGIS Online のアイテムから確認することができますし、内容をマップ ビューアーから確認することもできます。

ArcGIS Online の「マイコンテンツ」から作成したアイテムを確認します。

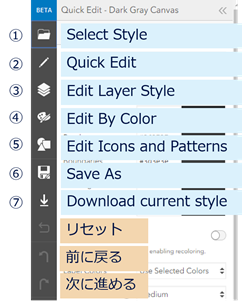
ArcGIS Vector Tile Style Editor 機能紹介
今回は簡単にできる手順でご紹介しましたが、水域や路線データについても多数のデータを保持しているので、より詳細に配色やラベルを編集することができます。主な機能が 7 つありますので、ぜひ使ってみましょう。

No. 機能名 機能内容
| ① | Select Style | ベースとなるベクタータイル形式の背景地図を選択する。 |
| ② | Quick Edit | 代表的なデータに対して比較的簡単に配色やラベルをカスタムする。
|
| ③ | Edit Layer Style | 詳細にスタイルを編集する。ベクター タイルが持つ路線や水域の詳細データに対して、配色やフォントを設定する。 |
| ④ | Edit By Color | 使用している配色を編集する。現在使用している配色からデータを検索できる。 |
| ⑤ | Edit Icons and Patterns | アイコンを変更する。ただし、最初にアイコンを持っているベースマップを選択した場合に限る。 |
| ⑥ | Save As | スタイルを JSON ファイルとして端末に保存する。 ※この機能のアイコンは、保存後に同じアイコンがもう一つ“Save”機能として追加される。現在のデータに対する上書き保存が有効となる |
| ⑦ | Download current style | スタイルを JSON ファイルとして端末に保存する。 |
応用:ArcGIS API for JavaScript で活用する
作成したベクター タイル マップのスタイル(JSON形式)を、ArcGIS API for JavaScript(以下、JavaScript API)で活用します。
JavaScript API ではスタイルは、2 つの活用方法があります。
- 開発した Web アプリから、構築した Web サーバーに スタイルファイルを配置して、コーディングを行って内容を参照して使用する
- ArcGIS Online のアイテムとして作成して、JavaScript API から参照して使用する
スタイルファイルは、“Download current style”の機能から JSON ファイル(*.json)として出力することができます。(ArcGIS Vector Tile Style Editor 機能紹介 参照)
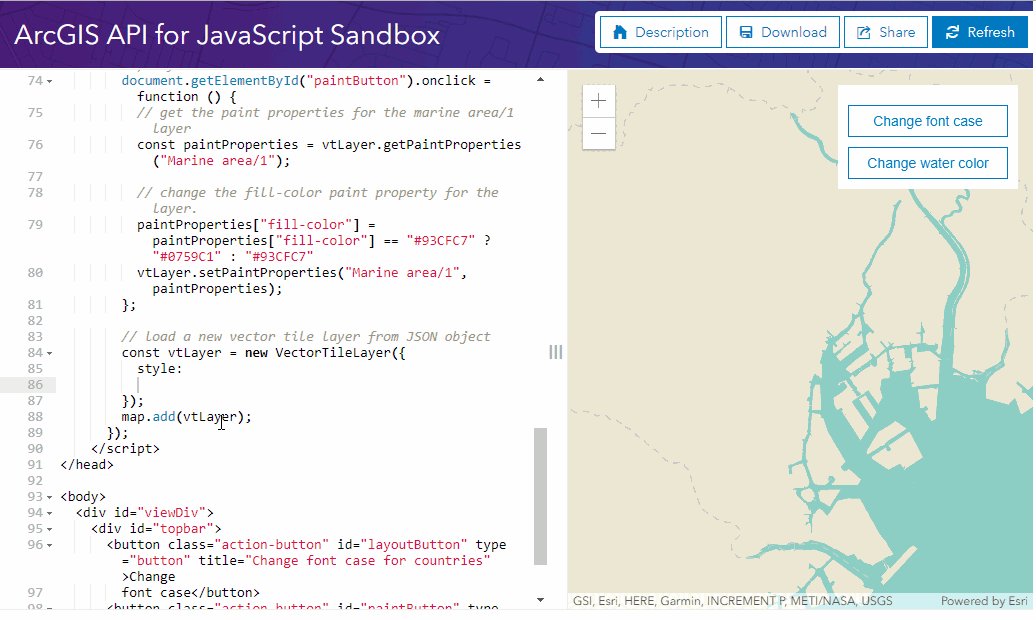
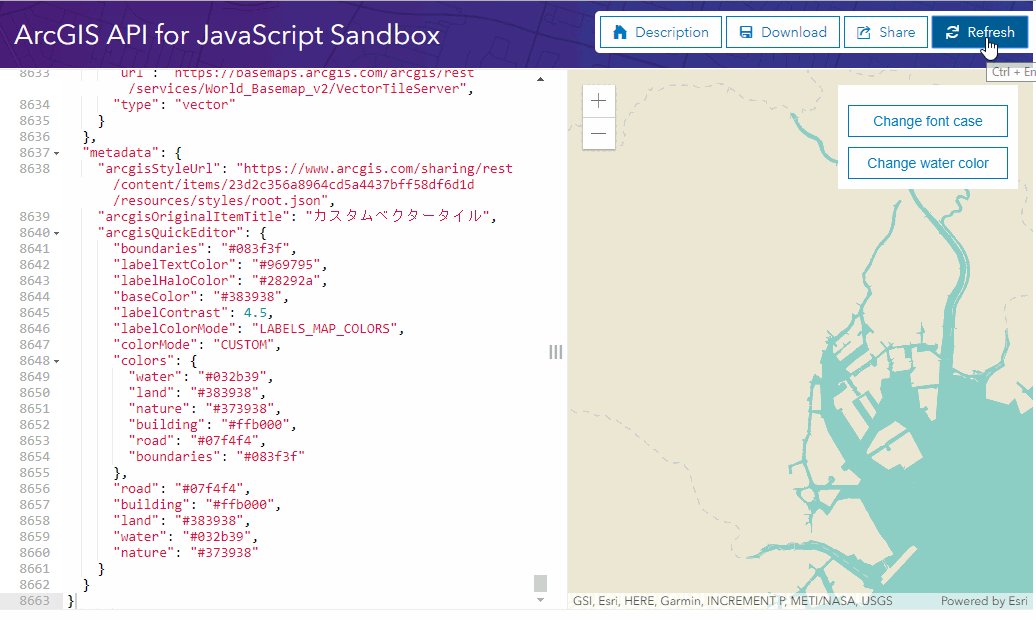
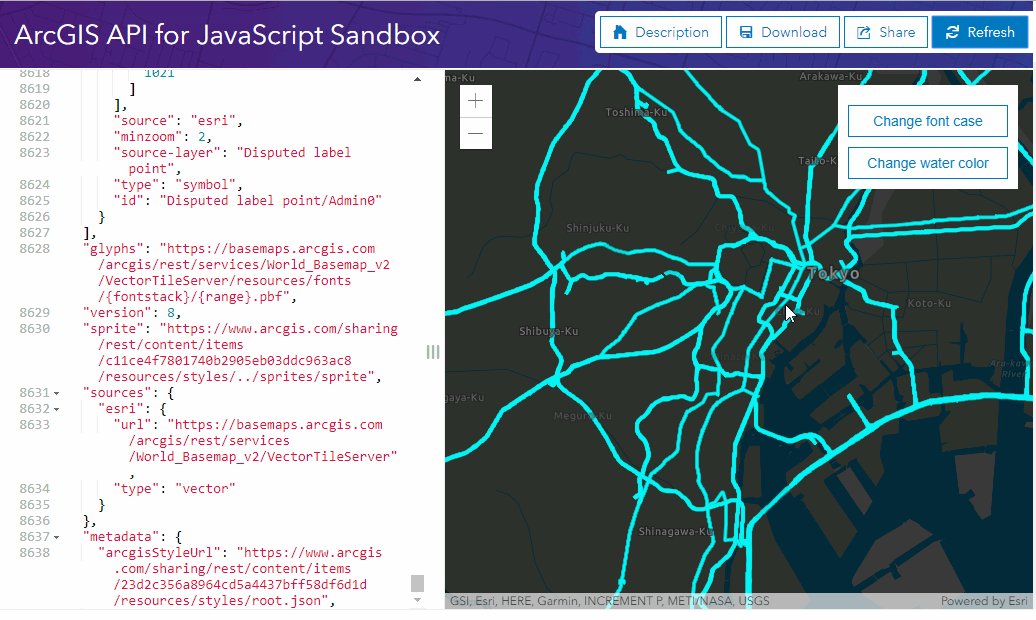
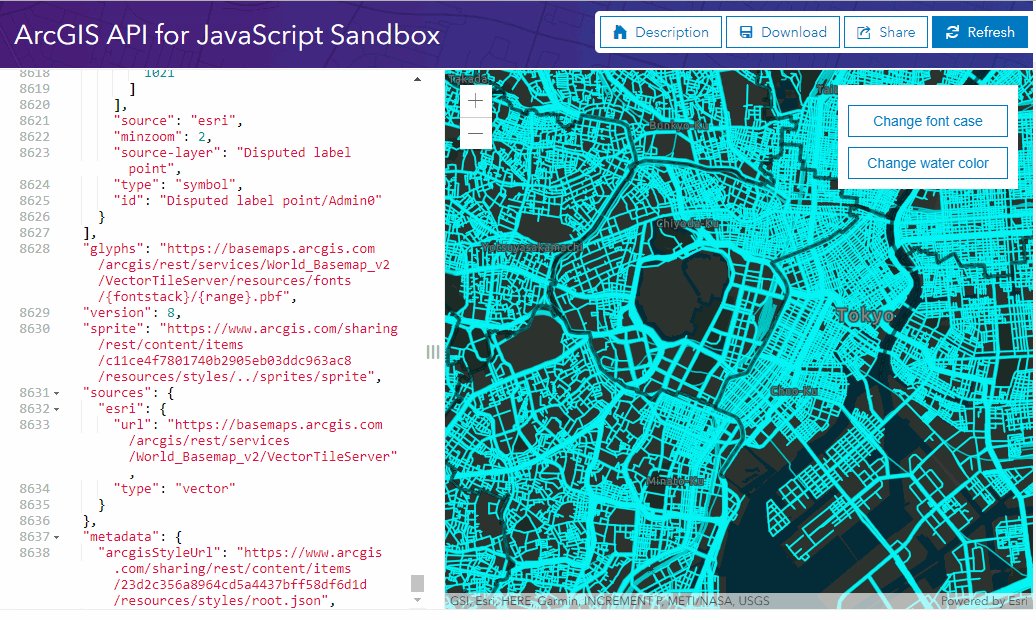
今回は、JavaScript API のサンプルが実行可能で、且つコード内容を直接編集して反映できる“Sandbox“というツールで、作成した スタイル ファイルの内容を反映してみます。Sandbox では JavaScript API のサンプルを実行できるようになっていて、左側に記述したコードを、右上の「Refresh」ボタンを選択して反映させ、表現を確認することができます。
今回使用した Sandbox は、あらかじめベクター タイル レイヤーの表示を確認できるサンプルとなっています。”VectorTileLayer“のオブジェクトを定義する内容に”style“の項目がありますので、ここに出力したスタイルファイルの内容を記述します。

スタイルをコーディングで適用できることは、開発者なら興味深い部分もあるかもしれません。
ArcGIS Online へのアイテムを作成して利用することにもメリットがあります。大きな部分としては、Web アプリのためのサーバーを構築する必要がなく、カスタムした背景地図が使用できることです。コーディングの面でもメリットがあります。ArcGIS Online に作成したアイテムには、アイテム ID と呼ばれる個々のデータを識別できる一意の ID が定義されます。この ID を使用してコーディングからデータを参照することができるので、JSON の細かいテキスト データに触れることなく扱うことができます。ArcGIS Online へのアイテム作成は、アイテムのサイズ(データ ストレージ量)に応じてサービス クレジットがかかりますが、カスタムしたベクター タイル マップのサイズにかかるサービス クレジットはごくわずかです。
ESRI が提供する多彩なベクター タイル形式の背景地図
この記事では、自分の好きな配色でカスタムする方法をお伝えしてきましたが、ESRI でも配色をカスタムしたベクター タイル マップ を配信しています。
Vector Basemap Showcase では、ESRI が配信するベクター タイル マップをストーリーマップでみることができます。きれいに配色された地図に加えて、道路番号を表示するためのアイコンや文字のフォントを変更したマップがあります。このカスタムも、今回ご紹介してきたツール(Edit Icons and Patterns の機能)でカスタムすることが可能です。

おわりに
ベクター タイル形式の背景地図は、地図が持つ詳細なデータまで自分の配色にカスタムすることが可能です。
また、地図は実に多くのデータで構成されていることが、ツールの使用を通して体感することができます。
ぜひ、あなただけの背景地図を作成して ArcGIS Apps や ArcGIS の開発者製品を利用した Web /ネイティブ アプリ で活用してみましょう!
関連リンク集
ArcGIS 関連ページ
・Design custom basemaps with the new ArcGIS Vector Tile Style Editor(ESRI ArcGIS Blog (英語))
・ArcGIS API for JavaScript(ESRIジャパン製品ページ)
・ArcGIS for Developers(ESRIジャパン製品ページ)
・ArcGIS for Developers 開発リソース集
・ArcGIS API for JavaScript(米国Esri ページ(英語))
JavaScript 関連ブログ