- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- デスクトップ地図アプリ開発 -マップの作成-
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
デスクトップ地図アプリ開発 -マップの作成-
「デスクトップ地図アプリ開発」シリーズの第1弾の記事です。
第1弾では ArcGIS Maps SDK for .NET(以下、SDK)で開発するアプリで使用するマップを作成します。SDK では、シェープファイルや OGC GeoPackage などのローカル ファイル、ArcGIS Online や ArcGIS Enterprise で公開される Web サービスなどを表示・編集することができます。本記事では ArcGIS Online で公開されるWeb サービスを使用します。
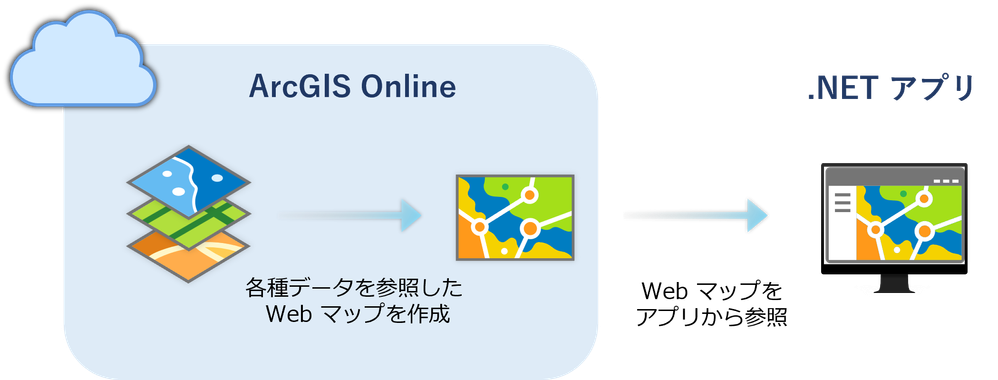
Webマップ
Web マップとは背景地図や主題となる地図データ(Web サービス)を追加し、表示方法などを設定して ArcGIS Online 上に JSON 形式で保存される Web 上のマップです。Web マップの作成には ArcGIS Online が提供するマップ作成ツール(Map Viewer)を使用します。SDK で開発したアプリから Web マップを参照することにより、アプリでもそのままの状態でマップを表示することができます。例えば、あらかじめアプリで表示するデータが決まっている場合は、レイヤーを追加したり、レイヤーのスタイルを設定したりする機能のコーディングが不要になるため、開発コストを抑えられます。
Web マップの作成
Web マップを作成する大まかな手順は次の通りです。
- Web マップの作成とレイヤーの追加
- レイヤーの表示方法の設定
- Web マップの保存
1. Web マップの作成とレイヤーの追加
ArcGIS Online の Map Viewer を開き、ArcGIS 開発者アカウントでサインインします。ArcGIS Living Atlas で公開されているレイヤーを追加します。
2. レイヤーの表示方法の設定
レイヤー リストから表現を変更したいレイヤーを選び、[プロパティの表示] から表示方法を設定します。属性情報に応じた色分け表示や透過表示、表示縮尺の変更等が行えます。
3. Web マップの保存
最後にここまで設定を行ってきた Web マップの保存を行います。保存すると Web マップには ID が割り当てられます。開発の際に、この ID を参照することで、設定を行った状態のマップを、アプリでもそのままの状態で表示することができます。Web ブラウザのURL 末尾の「?webmap=<Web マップ ID>」が Web マップの ID です。
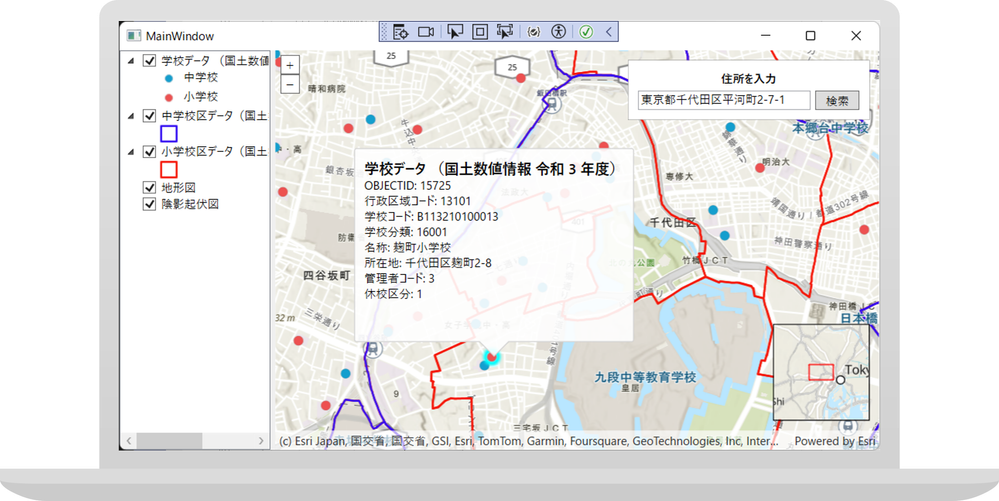
Web マップの作成方法の詳細は ArcGIS Developers 開発リソース集の「Web マップの作成」のガイドをご参照ください。ご自身で ArcGIS Living Atlas から興味のあるデータを検索して Web マップを作成してみてください。位置情報付きのデータをお持ちであれば、ArcGIS Online にそのデータを Web サービスとして公開して、Web マップを作成することもできます。サンプルの Web マップでは、「学校データ (国土数値情報 令和 3 年度)」、「中学校区データ(国土数値情報 令和3年度)」、「小学校区データ(国土数値情報 令和3年度)」を使用しています。
第1弾「マップの作成」はここまでです。次回の第2弾「開発の準備」では、アプリを開発するための準備として、SDK のインストールと Visual Studio のプロジェクト作成を行います。
関連リンク
- デスクトップ地図アプリ開発 (連載記事の紹介)
- ArcGIS Maps SDK for .NET(米国Esri社/ESRIジャパン)
- マップの作成と利用(ArcGIS リソース集)