- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- Pictures in story maps
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I created some story maps and embedded images that are hosted on a web server. Unfortunately not all images and thumb nails will be displayed reliably.
Sometimes only a "camera"-wildcard can be seen instead of the picture. Does it depend on the used web browser, the internet traffic etc?
How can I improve my story maps?
Regards,
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
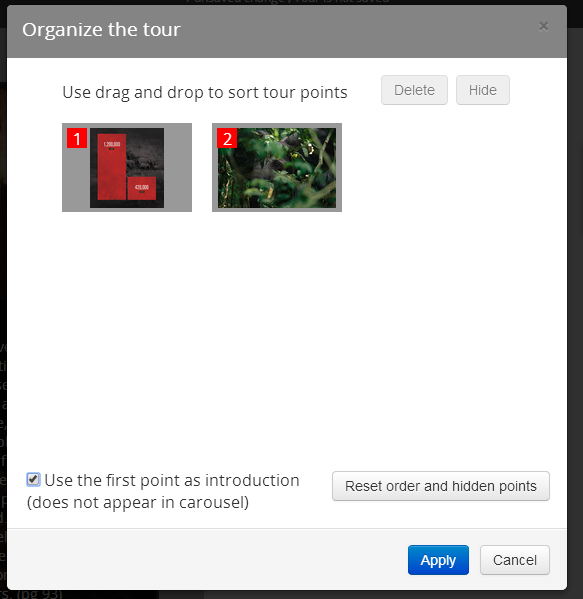
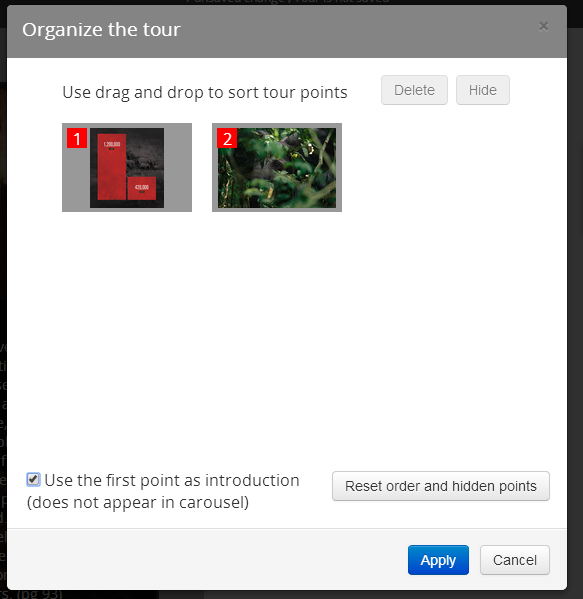
Your issue with the first image not appearing is not a web server issue. You have enabled the option to use the first point as an introduction slide (the first point isn't present on the Map and user can't get back to that point once you start to navigate the tour) and the picture of that slide is not valid.
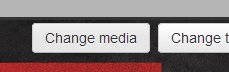
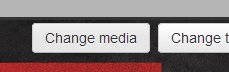
To fix it open the builder, click the Intro button and then Change Media


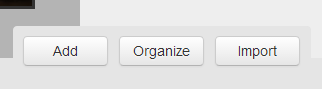
You can disable that option through the Organize dialog.


On a side note, to make your application faster to load please consider this extract from GitHub documentation :
It is crucial for the application performance that your tour points have well-defined thumbnail images. Thumbnail images are used on the bottom carousel and on mobile device. If you choose to host the pictures yourself, you will have to manually create thumbnails of your pictures. Using the full resolution pictures for the thumbnail will result in poor performance. For that reason we strongly recommend that you use an online photo sharing services or a Feature Service in conjunction with the interactive builder that will do that for you. The recommended thumbnail size is 140x93px.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The placeholder is displayed when your image fail to load. If the same image fail to load consistently this probably mean that the URL you are using or the webserver have a configuration issue. If some images are failing intermittently it's probably a network issue.
Have you compressed your images? Are you using a lower resolution thumbnail and higher resolution main image? You can find some recommendations about picture resolution on GitHub.
We recommend to use Flickr, Picasa or Facebook as a picture storage so you don't have to deal with creating thumbnails yourself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Gregory,
Thanks for your response and telling the recommendations about picture resolution and storage.
My images don't fail to load when I access them direcly on the Typo3 web server and open them via URL in web browser.
I also assume it is a network issue in combination with the web server and the image size.
The images are JPG files and aren't compressed. I inserted the numerous images in my map tours via csv file. Unfortunately we cannot use Flickr, Picasa or Facebook as picture storage, because we don't have such accounts. Despite that I'll try to improve the issue by following the recommendations.
Kind regards,
Elmar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could you provide links to your images here ? Perhaps we could troubleshoot.
Make sure to double check your csv file and make sure they are typed in correctly, I had a few issues with naming things wrong in mine!
Another tip that may help is to look into batching in photoshop or similar image editing software - that way you can batch resize your images rather quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Lauren,
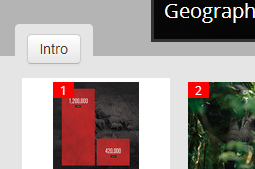
Here is one example for what I am complaining:
This is the first jpg-image in the storymap below, stored on Typo3 web server, size 1,2 MB:
This is the appropriate storymap:
When I open the storymap this first picture won't be rendered "Picture not available".
But after clicking the first thumbnail it will be displayed.
Kind regards,
Elmar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Your issue with the first image not appearing is not a web server issue. You have enabled the option to use the first point as an introduction slide (the first point isn't present on the Map and user can't get back to that point once you start to navigate the tour) and the picture of that slide is not valid.
To fix it open the builder, click the Intro button and then Change Media


You can disable that option through the Organize dialog.


On a side note, to make your application faster to load please consider this extract from GitHub documentation :
It is crucial for the application performance that your tour points have well-defined thumbnail images. Thumbnail images are used on the bottom carousel and on mobile device. If you choose to host the pictures yourself, you will have to manually create thumbnails of your pictures. Using the full resolution pictures for the thumbnail will result in poor performance. For that reason we strongly recommend that you use an online photo sharing services or a Feature Service in conjunction with the interactive builder that will do that for you. The recommended thumbnail size is 140x93px.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Gregory,
Thanks for the explanation: So I could resolve the issue with the first image not appearing.
Furthermore I intend to create new thumbnail images with lower resolution to improve the perfpormance of my storymaps.
Kind regards,
Elmar