- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- ArcGIS API for Python を使ってみよう⑤ : Web マップを作成してみよう
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
ArcGIS API for Python を使ってみよう⑤ : Web マップを作成してみよう
ArcGIS API for Python を使ってみよう⑤ : Web マップを作成してみよう

はじめに
この記事は、「ArcGIS API for Python を使ってみよう」シリーズその⑤の記事です。
当シリーズでは、ArcGIS API for Python(以下、Python API)の使い方などをご紹介しています。
前回までの記事では、ArcGIS Online へデータを作成・検索・削除する方法についてご紹介してきました。今回は、作成したデータや検索したデータを使用して Web マップを作成します。
Web マップとは、ArcGIS Online に作成するオリジナルの主題図で、一度作成すればだれとでも共有することができます。仕組みなど詳しい構成は、Web マップの作成をご覧ください。
Tips:国内サポート開始しました!
10/15(月曜日)に ArcGIS API for Python の国内サポートを開始しました。
ESRIジャパンのサポートサービスでは、各 ArcGIS 製品の最新バージョンの無償提供や Q&A サポート、および開発者向けの Q&A サービスを有償にてご提供します。開発者サポートサービスをご契約いただくと、開発ヘルプに記載されている内容相当の解説、ESRIジャパン サポートページ内の FAQ・サンプルコードの紹介を行います。
詳しい内容は製品サポートサービスおよび開発者サポートをご覧ください。
中心地とズームレベルを指定し、任意のレイヤーを追加した Web マップを作成する
開発環境としてサポートしている Jupyter Notebook および Jupyter Lab(Jupyter Lab は Python API バージョン1.5.0 以上が必要)からは、ArcGIS が配信する背景地図を表示して、対話的に内容を確認することができます。また、表示している範囲やズーム レベルのまま、Web マップを作成することができます。

前回まででご紹介したデータの検索方法を応用して、次の手順で Web マップを作成します。
- ESRIジャパン オープンデータポータルで公開しているフィーチャ サービスを検索する
- 中心地とズームレベルを指定して地図を表示する(Jupyter Notebook 上)
- Web マップとして保存する
- (応用):Web マップの定義を更新して、ポリゴンの透過設定とシンボルを変更する
作成したWeb マップは、ArcGIS Online のマップビューワーから確認することができます。
実行コードと解説
実行するコードを解説していきます。
ここで作成する Web マップには、ESRIジャパン オープンデータポータルに公開されている、富士山に関するデータを使用します。
ArcGIS オープンデータ で公開しているフィーチャ サービスを検索する
前回までのおさらいと応用として、ESRIジャパン オープンデータポータルに公開されているデータを検索します。
# 静岡県:静岡県-行政界(h23)を検索する:ESRIジャパン オープンデータから
shizuokaPolygList = gis.content.search("title:静岡県 行政界(H23) AND owner:ESRIJ_OpenData","Feature Layer", outside_org=True)
shizuokaPolygList[0]
# 富士山のビューポイントを検索する:ESRIジャパン オープンデータから
MtFujiViewSearchList = gis.content.search("title:静岡県 富士山ビューポイント AND owner:ESRIJ_OpenData","Feature Layer", outside_org=True)
MtFujiViewSearchList[0]
検索結果は、1つだけでもリスト形式で取得します。今回は2つ検索しますが、内容を見て一番先頭のデータを指定しています。
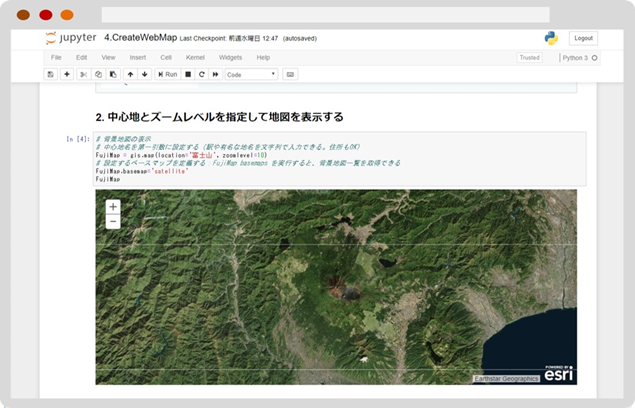
中心地とズームレベルを指定して地図を表示する
"gis" オブジェクトは、ユーザーの認証情報を保持しているオブジェクトですが、ここから MapView (FujiMap)を取得します。Location と zoomlevel それぞれに中心地とズームレベルを引数として設定します。
今回は、背景地図として衛星画像(satellite)をマップオブジェクトの basemap に指定しました。他にも ArcGIS Online で表示できる背景地図を指定することができます。
# 背景地図の表示 # 中心地名を第一引数に設定する(駅や有名な地名を文字列で入力できる。住所もOK) FujiMap = gis.map(location='富士山', zoomlevel=10) # 設定するベースマップを定義する:FujiMap.basemaps を実行すると、背景地図一覧を取得できる FujiMap.basemap='satellite' FujiMap
最後にコーディングした ”FujiMap” のところで、Jupyter Notebook に指定の地図を表示することができます。
後にフィーチャ レイヤーを追加すると、ここで表示した地図にデータを重ねることができます。

検索したデータを追加するためには、add_layer() メソッドを使用します。
# 静岡県 境界地ポリゴンの追加 FujiMap.add_layer(shizuokaPolygList[0])
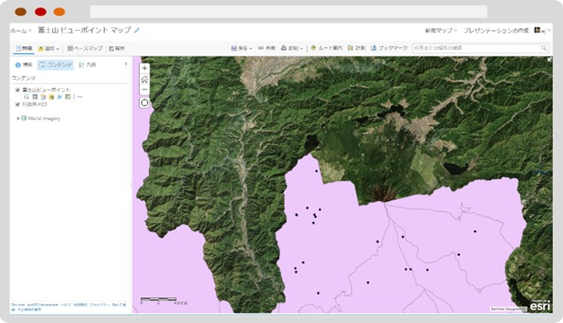
Web マップとして保存する
Jupyter Notebook上に表示した地図をそのまま Web マップとして ArcGIS Online へアイテム登録します。
辞書型(dict)のオブジェクトにタイトルやスニペット(説明文)タグを定義します。
※extentは、Jupyter Noteboook 上の地図を一回以上動作させた場合に取得できます。
# タイトルなどを定義する
web_map_properties = {'title':'富士山 ビューポイント マップ',
'snippet':' Python API による富士山ビュースポット Web マップ',
'tags':'test',
'extent':FujiMap.extent
}
web_map_properties
保存は save() メソッドで行います。
# 保存する:save() newWebMap = FujiMap.save(item_properties=web_map_properties)
これで、Web マップの完成です。
ArcGIS Online のマップ ビューアーから確認することができます。

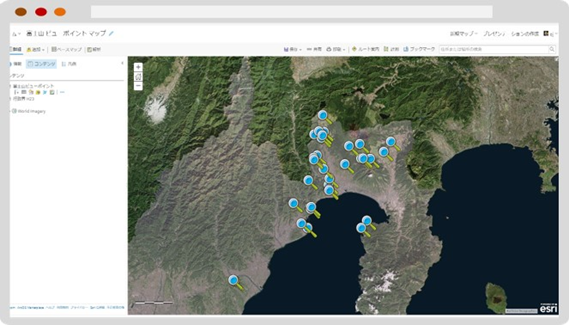
(応用)Web マップの定義を更新してポリゴンの透過設定とシンボルを変更する
静岡県のポリゴンの色とビューポイントのアイコンを変更します。
ポリゴンの色や透過度、シンボルの変更を行う一番簡単な方法は、今回使用したフィーチャ レイヤーの定義を変更することですが、自分自身が所有するデータではない場合は変更できません。
そこで、Web マップの定義を変更することにします。
Web マップのデータも中身は JSON となっており、Web マップの背景地図や包含するレイヤーの情報が定義されています。
データを含んだWeb マップは大きく分けて2層構造になっています。

今回コーディングした "FujiMap" の MapView オブジェクトと、そこから取得できる Data の部分です。
MapView オブジェクトは、Web マップ自体のタイトルやアイテム ID などを定義しています。
Data の部分には、Web マップに追加したレイヤー情報が定義されています。レイヤー情報には、この Web マップ上でレイヤーをどのように表示するかの設定(drawingInfo / renderder)を行うことができます。
Data 部分を取得する
先ほど作成した Web マップのオブジェクトから取得します。
# レイヤーの定義を取得する LayerData = newWebMap.get_data()
静岡県のポリゴンのデータを透過する
"operationalLayers" の項目に、追加したレイヤーが定義されています。今回は2つあり、1つめ (0番目) が静岡県のポリゴン レイヤーです。これの透過度を変更するには、"opacity" に値を設定します。(1を基準とした%)
# 静岡県境界のポリゴンの色を薄めにする LayerData['operationalLayers'][0]['opacity']=0.25
シンボルを変更する
シンボルを表すのは次の部分です。シンボルは ArcGIS Online にあらかじめ定義済みのものを指定します。
(シンボルのパスなどは、ブラウザの開発者ツールから取得できます)
# ビューポイントのアイコンを変更する
customSymbol ={
"angle": 0,
"xoffset": 0,
"yoffset": 0,
"type": "esriPMS",
"url": "http://static.arcgis.com/images/Symbols/PeoplePlaces/Clue.png",
"contentType": "image/png",
"width": 39.75,
"height": 39.75
}
シンボルをビューポイントのレイヤーの定義に追加します。このレイヤーの2つめ (1番目) のオブジェクトに追加します。
"drawingInfo" の項目は、すでに定義済みの場合は、存在するものに対して変更します。今回は存在しないので、定義を追加します。
LayerData['operationalLayers'][1]['layerDefinition']['drawingInfo'] = {
"renderer": {
"type": "simple",
"label": "",
"description": "",
"symbol": customSymbol
}
}
定義を保存する
最後は、JSON のモジュールを使用して引数を設定し、マップ オブジェクトに対して更新(update)します。
import json newWebMap.update(data=json.dumps(LayerData)) newWebMap

全体のコードは ESRIジャパン GitHub をご覧ください。
ぜひ、実践してみましょう!
ESRIジャパン GitHub では、今回取り扱ったデータ以外のサンプルも載せています。
次回は、ArcGIS Online の解析を実行する方法をご紹介予定です。お楽しみに!
関連リンク集
ArcGIS 関連ページ
・ArcGIS API for Python(ESRIジャパン製品ページ)
・ArcGIS for Developers(ESRIジャパン製品ページ)
・ArcGIS for Developers 開発リソース集
・ArcGIS API for Python(米国Esri ページ(英語))
シリーズブログ 関連ページ
・ArcGIS API for Python を使ってみよう:できることや使いどころ
・ArcGIS API for Python を使ってみよう ①:Jupyter Notebook で使うための環境構築
・ArcGIS API for Python を使ってみよう:ArcGIS Pro からの環境構築 (ArcGIS Pro 2.1)
・ArcGIS API for Python を使ってみよう ②:ローカル端末から ArcGIS Online へデータを作成してみよう
・ArcGIS API for Python を使ってみよう ③:ArcGIS Online のアイテムを検索してみよう
・ArcGIS API for Python を使ってみよう ④:ArcGIS Online 上のアイテムを削除してみよう
・ArcGIS API for Python を使ってみよう ⑤:Web マップを作成してみよう
・ArcGIS API for Python を使ってみよう ⑥:解析ツールを使ってみよう
ArcGIS 開発リソース集