- Home
- :
- All Communities
- :
- Worldwide
- :
- Používatelia ArcGIS
- :
- Používatelia ArcGIS Blog
- :
- Niekoľko odporúčaní ku návrhu dashboardu (prehľado...
Niekoľko odporúčaní ku návrhu dashboardu (prehľadovej tabule)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Dashboard je jednou z najdôležitejších webových aplikácií platformy ArcGIS. Úplné meno aplikácie je Operations Dashboard for ArcGIS a bola uvoľnená 7. februára 2018. V praxi väčšinou používame skrátený názov "dashboard", alebo pokiaľ chceme používať slovenský výraz, tak to môže byť "prehľadová tabula". Dashboardy môžu zahrňovať mapy, grafy, a iné vizuálne komponenty. Ich hlavným poslaním je sledovať stav a dynamiku výkonu služieb, zariadení a udalostí v reálnom čase.
Dajú sa vytvárať pomerne jednoducho a výber konfigurovateľných komponentov je pomerne široký. Používateľ vie byť veľmi efektívny a môže v plnej miere využívať svoju kreativitu. A ako tomu v takýchto prípadoch býva, hrozí tu nebezpečie, že sa pokúsi prostredníctvom dashboardu vyjadriť všetko a využiť pri tom možno až priveľa komponentov. Rovnako sa môže stať, že dostatočne nevyužije niektoré dôležité funkcie komponentov. Preto som napísal týchto pár poznámok k tomu, čo sa mne osobne na dashboardoch páči a čitateľ sa môže slobodne zamyslieť, či tieto návrhy využije alebo nie.
Jasný účel, zameranie
Dashboard by sa nemal pokúšať vyriešiť všetko, čo sa dá z použitých údajov použiť. Mal by sa zamerať na používateľa, pre ktorého je určený sa poskytnúť mu tie najdôležitejšie informácie čo najnázornejším a najjednoduchším spôsobom. V prípade že používateľ sleduje nad danou agendou viacero aktivít a má problém ich vtesnať do jedného dashboardu, tak je lepšie pre každú z nich urobiť samostatný dashboard. Jasnosť a transparentnosť sú v tomto prípade dôležitejšie.
Napríklad v prípade agendy parkovísk pre samosprávy, ku ktorým chcete sledovať ich údržbu, obsadenosť podľa VZN, prípadne aj exspiráciu povolení, je dobré pre každú z týchto problematík urobiť samostatný dashboard.
Jednoduchý prehľadný dizajn
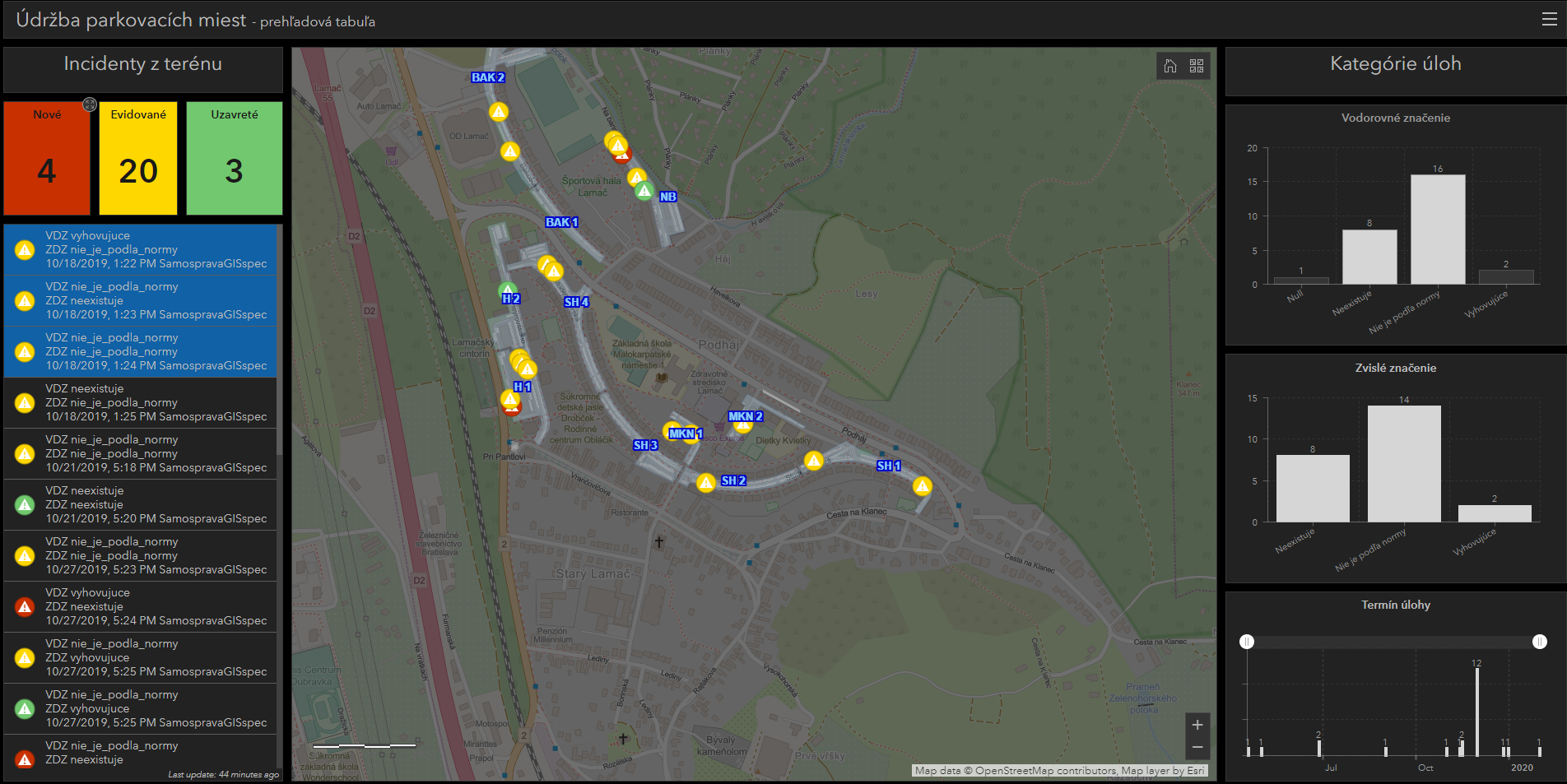
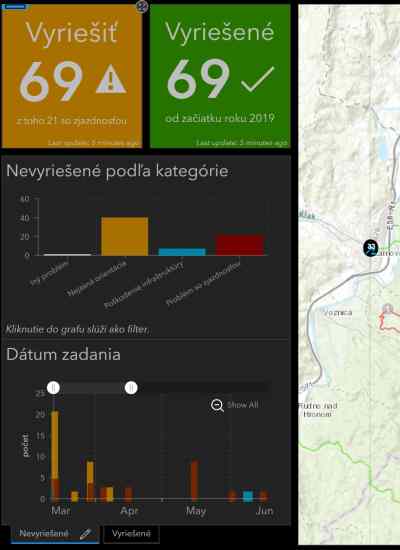
Dashboard by nemal byť preťažený komponentmi a tie by nemali byť po ňom rozmiestnené bez nejakého zámeru, poriadku. Dobrým príkladom je nasledujúci dashboard, ktorý sleduje a vyhodnocuje incidenty v teréne v rámci údržby parkovacích miest. Dynamické prvky (sledovanie) sú umiestnené naľavo a analytické prvky sú napravo.

Zrozumiteľná mapa v súlade s inými komponentmi
Prvky, ktoré sú sledované dashboardom na mape, by mali byť dostatočne veľké, aby boli viditeľné a mali by mať pokiaľ možno pekné, zrozumiteľné a odlíšiteľné symboly. Tie by mali byť farebne v súlade s ostatnými komponentmi, pokiaľ sledujú rovnakú vlastnosť. Podkladová mapa by mala byť zvolená tak, aby umožňovala dobrý prehľad a orientáciu v priestore a súčasne aby "neprekričala" symboly.
Pokiaľ sa pozrieme na obrázok vyššie, tam je farba symbolov v súlade so štatistikami vľavo so zoznamom incidentov. Pri analytických grafoch vpravo nie je úmyselne použitá žiadna farba zo symbolov na mape, keďže sa stĺpce v grafoch týkajú iných vlastností incidentov a nie stavu v evidencii, ktorý je symbolizovaný na mape.
Akcie
Množstvo komponentov disponuje akciou, ktorá ovplyvňuje ďalšie prvky. Akcie sa oplatí používať, keďže robia z dashboardu analytický nástroj. Najpriamočiarejšie využitie ponúkajú v tomto smere grafy - kliknutie na stĺpec alebo výsek v grafe vyberie iba tie prvky na mape, ktoré vyhovujú tomuto filtru.
Podobne je vhodné využívať akcie v zoznamoch - kliknutie na prvok v zozname môže napríklad spustiť jeho vyznačenia na mape, ba dokonca aj zaostriť mapu na neho. V prípade, že dashboard používa široká verejnosť odporúčam o tejto funkcii informovať a to napríklad v dolnej časti dashboardu.

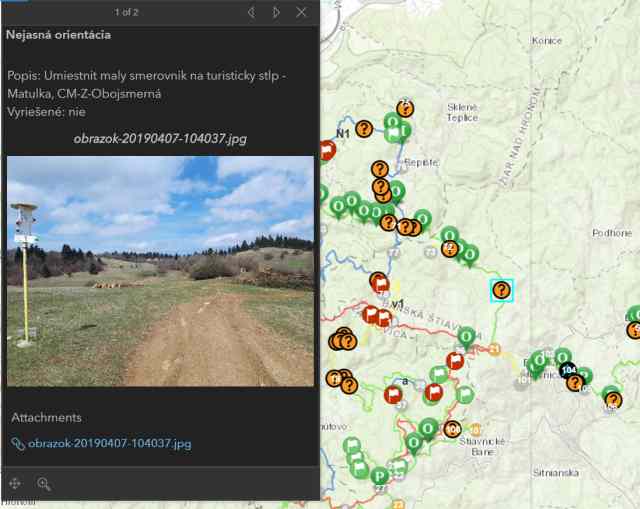
Pozor na pop-up
Zakážte pop-upy u nevhodných vrstiev a venujte pozornosť konfigurácii u vrstiev, ktoré chcete používať.

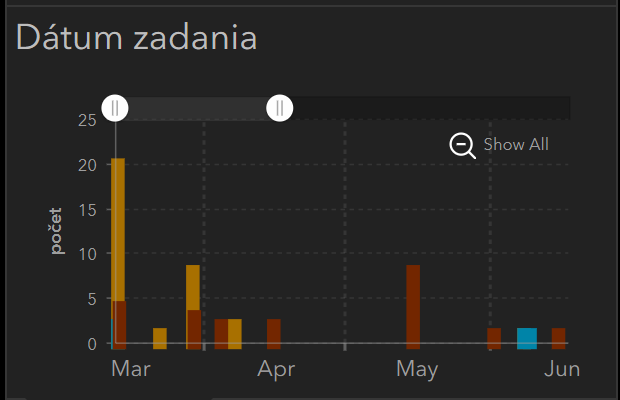
Použite časový posuvník
Pokiaľ majú prvky, ktoré dashboard zaznamenáva dynamický charakter a údaj o čase, je výhodne v rámci dashboardu použiť časový graf. Tento disponuje posuvníkom, ktorý sa dá využívať ako časový filter.

Využívanie stacku a zoskupovania
V prípade, že chcete do dashboardu umiestniť viacero grafov a nemáte na to dostatok priestoru, odporúčam použiť tzv. stack, čo je objekt, ktorý na jednom mieste dokáže umiestniť viacero prvkov, prepínanie sa vykonáva prostredníctvom tabov. Takisto v prípade použitia stacku môžete do jednej skupiny spojiť viacero prvkov (pri presune prvku sa stlačí Shift), takže pod tabom stacku je viacero prvkov, nielen jeden. Takto dokonca môžete pod jeden stack dať jeden dashboard a pod druhý iný dashboard. Prepínanie medzi nimi je cez stack.
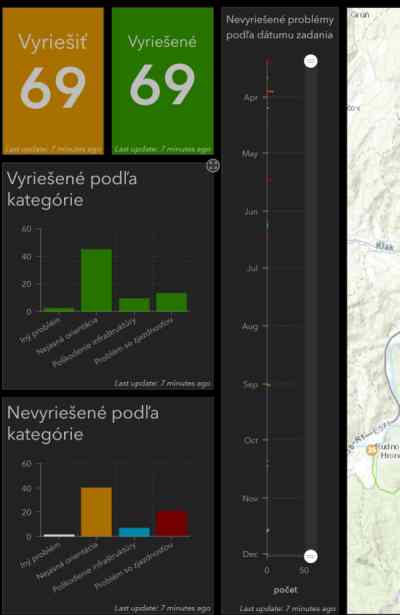
Na obrázkoch nižšie sú dve situácie, ktoré ilustrujú využitie stacku. Prvý obrázok obsahuje dva stĺpcové grafy a vedľa nich zvisle graf s časovým posuvníkom. Druhý obrázok demonštruje prístup so stackom a zoskupovaním. Prvý tab ukazuje nevyriešené incidenty a ich časový priebeh. Druhý tab zase incidenty vyriešené a tiež ich priebeh v čase.


Zhrnutie
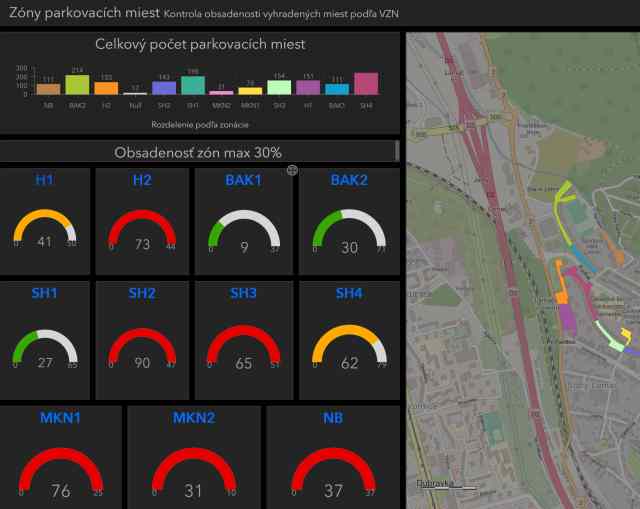
Ďalšie odporúčania a možno aj triky nájdete v návode pre dashboard. Nebojte sa však vystúpiť z radu a prejaviť svoju tvorivosť. Môže vzniknúť niečo zaujímavé a samozrejme aj užitočné. Dobrým príkladom takejto originálnosti je umiestnenie viacerých prvkov typu gauge na dashboarde nižšie. Každý z nich informuje o obsadenosti niektorej z 11 parkovacích zón. Poskytuje tým vynikajúci prehľad o obsadenosti všetkých zón na jednom mieste.

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.